iPad Slideshow for iPad Website Design
How to Create Slideshow for iPad Website?
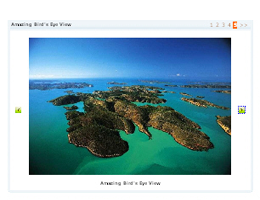
Slideshow is widely used for the various occasions for better expression to the others, such as conferences, photo sharing and presentations. The slide shows do a great job on the desk computer, but can you get the exactly the same excellent performance on the latest device iPad? Don't worry about it, iPad Slideshow builder can create the smart image scroller, web scroller to make them the best for both.
Even though, iPad web design includes landscape and portrait mode, iPad website has the characteristic of fluid width design, iPad website is different from the traditional computer in dimension and resolution; iPad slideshow still works well no matter which device is. Just set the width in percent instead of the fixed in iPad slideshow, your iPad slide is almost compatible with all computers.
Sothink JavaScript Web Scroller is the stunning image scroller, you can display the more in less space for iPad web design. As web scroller, you can quick link to the wanted page after clicking the text or image. Now, we will learn making the iPad slideshow below for iPad website:
- Start new iPad Slideshow from JavaScript Web Scroller Builder
- Set iPad Slideshow for iPad website
- Publish the iPad Slideshow to make it display on iPad website
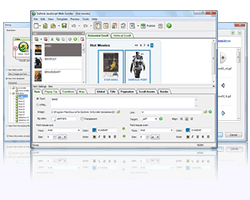
Launch Sothink JavaScript Web Scroller to start new image scroller. First, you need add items for your iPad slideshow in List panel; and then edit the image, text and link to be your own website. Click the tab "Item" and edit the text, image and link in below property panel.


After the iPad slideshow display in the preview window, you can set the web scroller's width in percent for iPad website of landscape and portrait mode. Check the tab "Global", and set the width in percent in below property.

Publish the resource files, or JavaScript code to the specific folder, and insert two pieces of code to the tag "head" and "body" within page. You can preview web scroller on Internet after uploading all the resource files to web server. Check the button on the toolbar to publish your iPad slideshow.

Finish the above steps, your iPad slideshow has been shown on the iPad website. Making image slideshow, you should set width in percent in step 2; it is important to make the iPad slideshow perfectly displayed on iPad website.
View More iPad Slideshow Samples:

-
JavaScript Web Scroller
-
- iPad Slideshow for iPad Websites
-
-
The robust JavaScript Web Scroller creates iPad Slideshow for iPad website. It creates image scroller, web scroller, iPad slide, slideshow, etc in minutes. No JavaScript experience needed and without coding. JavaScript web scroller well integrates as add- ons with Dreamweaver, FrontPage, Expression Web and GoLive.
-


![]() 100% Clean - No need to worry about installing unwanted spyware or adware. Uninstallation is completely supported.
100% Clean - No need to worry about installing unwanted spyware or adware. Uninstallation is completely supported.
![]() Life-time Free Support - Send an email to our customer service team at support@sothink.com whenever you need help.
Life-time Free Support - Send an email to our customer service team at support@sothink.com whenever you need help.
![]() Risk Free Guarantee - Shop safely in our secure online store. Your data and personal information are protected.
Risk Free Guarantee - Shop safely in our secure online store. Your data and personal information are protected.
Testimonials
- "By the way this is one COOL Application. Worth every penney that you are charging. Keep up the good work, so far I have not been disappointed in any of your applications".
-- Alan Darty
- "Anyway, I really am thankfull for your new software and being reminded with email that your wonderfull software is available to purchase. Let me add this: Yes it is one of the best to show visual information.Thank you very much for your reply and great service and support".
-- Nick Akbari