JavaScript Menu Sample
JavaScript Menu Sample --- Dot
Classic red & black is the main color in this JavaScript menu sample, the red dots work as separator to divide the menu items. When moving the mouse over the menu item, you will see the popup menu shown in line, and white dots divide the 2-level menu item. This is an amazing JavaScript menu sample.
This JavaScript menu sample is made by drop down Menu Builder
How to create this JavaScript menu sample?
Software Required: Sothink DHTML Menu --- Easily make JavaScript menu for web navigation.
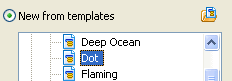
Step 1: Launch the DHTML menu maker, template windows opens; and choose "Simple" DHTML menu under the category "Dot".
|
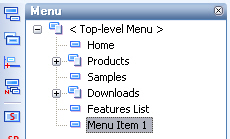
Step 2: Add or remove menu items for top menu or sub-menu. The added menu items will auto-inherit the properties of the menu item.
|
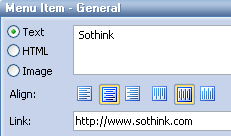
Step 3: Replace the text and set the link for each menu item.
|
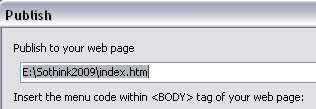
Step 4: Publish the menu to your website.
|
To create more gorgeous JavaScript menus, check this JavaScript menu generator.
|
|