Creat List Menu, Build List Menu without Coding
How to Create List Menu without Coding?
List menu refers to navigation bar on the website, which shows menu in unordered list, it enables to popup the sub-menu and quick link to the target page. Generally, list menu can be made by CSS+HTML (tag <ul>&<li>). If being familiar with HTML code, you can create a well-design drop down menu with ease; if not, you may have to take days or even weeks to learn DHTML coding before you can build you own list menu from scratch. Fortunately, Sothink DHTML Menu can help you create the professional list menu without coding.
About List Menu
List menu is the best guider on website; it outlines website structure clearly and offers the shortcut to reach the desired web page quickly. In horizontal design, list menu can be displayed in just one line on webpage, and then popup the more menu items upon user interactions. This drop down menu is specially used for large-scale website for web navigation.
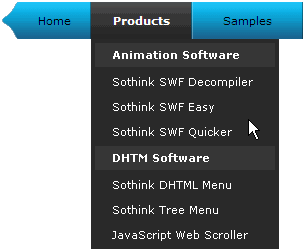
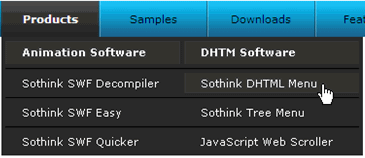
Here is the list menu sample:
About Sothink DHTML Menu
Sothink DHTML Menu enables to create list menu without coding. With rich templates and styles, you can create cross-browser list menu in clicks. Fully customize list menu style and free integrate with web editors to build list menu.
Download Sothink DHTML Menu >>
Start list menu with Sothink DHTML Menu
- Start list menu with rich templates
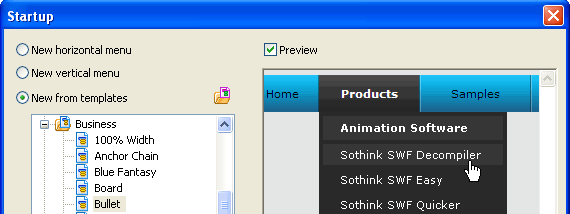
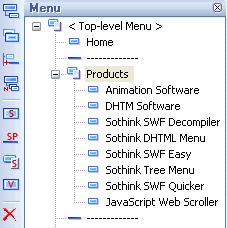
Launch Sothink DHTML Menu. Template windows open and you can choose list menu "Business > Bullet ".

- Modify the text and link for list menu
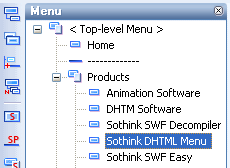
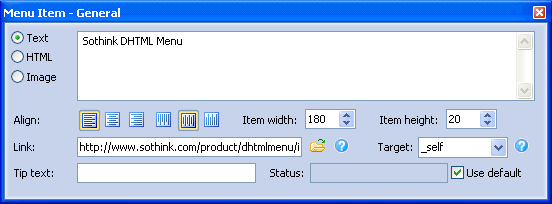
Modify the text and link for your website. Click the text on menu panel, select the option "Menu Item > General", and edit the text and link in property panel below.



- Set multi-column function for 2-level menu item in list menu
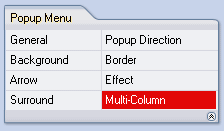
Select the menu item that includes sub menu items, and click the option "Popup Menu > Multi-Column" to make them display in list way. And adjust their sequence to make them show in right category.
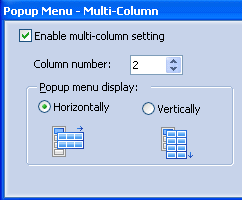
Popup Menu > Multi-ColumnMulti-Column Settings

After setting "multi-column" function, the program will auto-arrange the menu items from left to right orderly based on the defined row number or column number. In order to get the better layout, you must adjust the sequence of menu items for drop down menu.
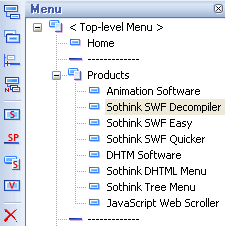
The original menu item sequenceThe original sub-menu layout
 The sub-menu layout after setting multi-column
The sub-menu layout after setting multi-column After adjusting menu item sequenceThe sub-menu layout after adjusting menu item sequence
After adjusting menu item sequenceThe sub-menu layout after adjusting menu item sequence

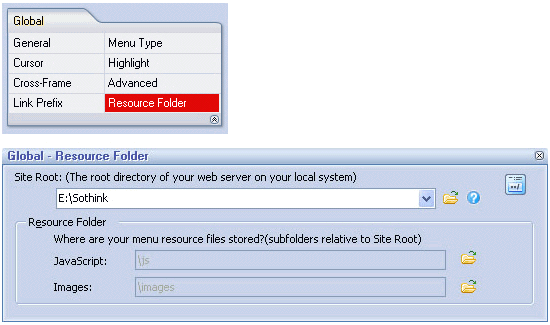
- Set resource folder for list menu and make it work locally or on internet
Set resource folder to save JS and image files to the specific directory, which makes the list menu display correctly. Enter the "Global > Resource Folder" to set them.

- Publish list menu and upload the necessary resources to web server
Publish the resource files, menu code or JavaScript menu code to the specific folder, and insert two pieces of code to the tag "head" and "body" within web page. You can preview list menu locally; upload all the resource files to web server, view list menu on web.
Check the button on the toolbar to publish list menu.
on the toolbar to publish list menu.
Without coding, you can edit list menu style in WYSWYG menu builder; execute the command "Copy&Paste" to insert menu code into web page; and upload all the resources to web server. Your list menu will display perfectly on the web and offer clear navigation to all your visitors.

-
DHTML Menu
-
- Navigate website clearly by list menu
-
-
DHTML Menu is an easy-to-use drop down maker. It can create SE friendly web menu, JavaScript menu and navigation bar for website in minutes. For beginner, build professional navigation bar from rich templates and styles; for expert, fully customize the menu. The best navigation bar is produced by DHTML Menu.
-


![]() 100% Clean - No need to worry about installing unwanted spyware or adware. Uninstallation is completely supported.
100% Clean - No need to worry about installing unwanted spyware or adware. Uninstallation is completely supported.
![]() Life-time Free Support - Send an email to our customer service team at support@sothink.com whenever you need help.
Life-time Free Support - Send an email to our customer service team at support@sothink.com whenever you need help.
![]() Risk Free Guarantee - Shop safely in our secure online store. Your data and personal information are protected.
Risk Free Guarantee - Shop safely in our secure online store. Your data and personal information are protected.
Guides
- How to create drop down menu?
- How to create a PHP drop down menu?
- How to make effective navigation bar for your website?
- How to create a stunning and effective drop-down menu?
- 30 simple but effective jquery drop down menu
- 50 beautiful and user-friendly web menus
- How to make your JavaScript menu search engine friendly?
- Drop down menu script VS drop down menu builder
- How to add a dropdown menu to HTML page?
- How to position a drop down menu in webpage?