Popup Menu Creation, Menu Maker to Builds Popup Menu
How to Create a Popup Menu and Add it to Website?
Popup menu is widely used for web navigation, it can popup its sub-menu upon user interactions, such as moving the mouse over the menu item, or clicking the menu item to display more link items. Popup menu is designed as the hierarchy style; you will see only the top-level menu item on website if no mouse behavior involved.
The popup menu is like this:
Popup menu has the features of slim body and large volume. You can add unlimited sub menu items under the top menu. The popup menu is specially applied to the website design of compact structure and multifarious contents. It not only classifies the web pages clearly for website, but also switches to the destination page in one click. Popup menu can be vertical or horizontal style, which is pretty good decoration element for website design.
At present, many well-known companies use popup menu as navigation bar to navigate their website, such as Microsoft, Adobe, Amazon, etc. But, how can I create popup menu of my own? Be patient, I will show you the steps to create popup menu with Sothink DHTML Menu.
Sothink DHTML Menu enables you to create popup menu for compact website. With the built-in templates and rich preset styles, you can create SE friendly popup menu in clicks. Fully customize popup menu to match with web design. Freely integrate with web editors to build popup menus.
Download Sothink DHTML Menu >>
Follow me to start a popup menu now:
- Start Popup Menu with Built-in Templates
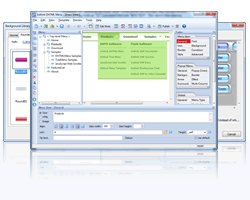
Launch Sothink DHTML Menu. Template windows open and you can choose popup menu "Simple > Classic Silver".

- Add the sub menu items for this popup menu
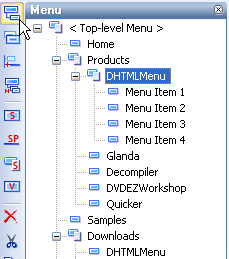
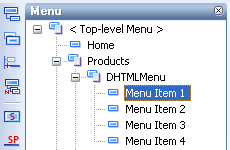
Select the menu item which needs add sub menu items below, and click the button "Append Sub Menu Item" in the menu panel to add sub menu items.

- Modify the text and link for popup menu
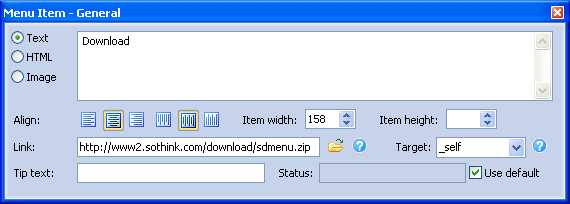
Modify the text and link for your website. Click the text on menu panel, select the option "Menu Item > General", and edit the text and link in property panel below.



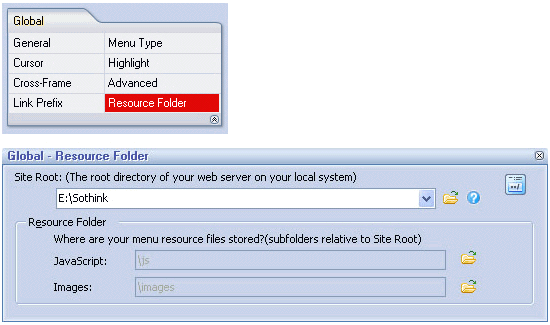
4. Set resource folder to make popup menu work well in Intranet or Internet
Set resource folder to save JS and image files to the specific directory, which makes the popup menu display correctly. Enter the "Global > Resource Folder" to set them.

5. Publish popup menu and make it display on web page
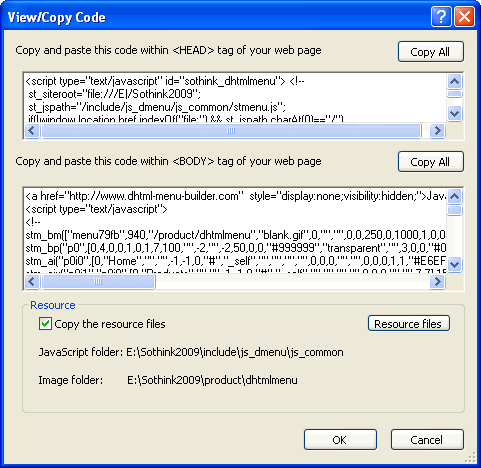
Publish the resource files, menu code or JavaScript menu code to the specific folder; and insert two pieces of code to the tag "head" and "body" within web page.
Check the button on the toolbar and choose the option "View/Copy Code…"; the dialog opens, follow the tips to copy and paste the codes to web page; and check the option "Copy the resource files" to copy resource to the defined folder.
on the toolbar and choose the option "View/Copy Code…"; the dialog opens, follow the tips to copy and paste the codes to web page; and check the option "Copy the resource files" to copy resource to the defined folder.

Finish the above steps, you can preview menu locally; and upload all the resource files to web server to view popup menu on Internet.

-
DHTML Menu
-
- Navigate website clearly by popup menu
-
-
DHTML Menu is an easy-to-use drop down menu maker. It can create SE friendly web menu, JavaScript menu and navigation bar for website in clicks. For beginner, build professional navigation bar from built-in templates and preset styles; for expert, fully customize the menu style. The best drop down menu is produced by DHTML Menu.
-


![]() 100% Clean - No need to worry about installing unwanted spyware or adware. Uninstallation is completely supported.
100% Clean - No need to worry about installing unwanted spyware or adware. Uninstallation is completely supported.
![]() Life-time Free Support - Send an email to our customer service team at support@sothink.com whenever you need help.
Life-time Free Support - Send an email to our customer service team at support@sothink.com whenever you need help.
![]() Risk Free Guarantee - Shop safely in our secure online store. Your data and personal information are protected.
Risk Free Guarantee - Shop safely in our secure online store. Your data and personal information are protected.
Guides
- How to create drop down menu?
- How to create a PHP drop down menu?
- How to make effective navigation bar for your website?
- How to create a stunning and effective drop-down menu?
- 30 simple but effective jquery drop down menu
- 50 beautiful and user-friendly web menus
- How to make your JavaScript menu search engine friendly?
- Drop down menu script VS drop down menu builder
- How to add a dropdown menu to HTML page?
- How to position a drop down menu in webpage?