JS Menu, Build SE-friendly JS Menu to Make Spider Follow Links Easily
How to Create SE-friendly JS Menu?
The web designers usually apply "Cool" JS menu to navigate the website. This JS menu has the features of dynamic and interactive, which attracts the more traffic. Although JS menu is a stunning navigation menu, it is not friendly for search engine. How to make JS menu SE friendly to Google spider? Search Engine Friendly Code Maker included in Sothink DHTML Menu will help you to generate special code to make your JS menu crawled quickly by SE spider.
How to use Search Engine Friendly Code Maker?
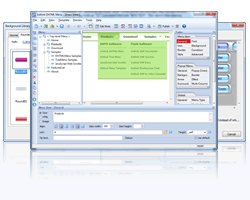
When you finish JS menu configuration, click "Tools > Search Engine Friendly Coder Maker" or click ![]() on the toolbar to open Search Engine Friendly Coder Maker Dialog. The generated codes are listed within the dialog. You can click the button "Copy All" to copy these codes and then paste them into the page through web editor. These codes should be placed behind the menu code within BODY tag.
on the toolbar to open Search Engine Friendly Coder Maker Dialog. The generated codes are listed within the dialog. You can click the button "Copy All" to copy these codes and then paste them into the page through web editor. These codes should be placed behind the menu code within BODY tag.

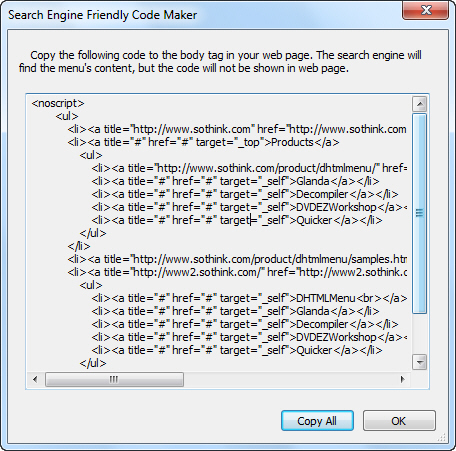
The codes are like this after they are copied to the web page:
The JS menu codes are marked by green.
The generated codes by search engine friendly code maker are marked by red.
<body>
<script type="text/javascript">
<!--
stm_bm(["menu0e98",800,"","blank.gif",0,"","",0,0,250,0,1000,1,0,0,"","",0,0,1,2,"default","hand",""],this);
stm_bp("p0",[0,4,0,0,2,3,0,7,100,"",-2,"",-2,50,0,0,"#999999","#E6EFF9","",3,1,1,"#000000"]);
stm_ai("p0i0",[0,"Menu Item 1","","",-1,-1,0,"","_self","","","","",0,0,0,"","",0,0,0,0,1,"#E6EFF9",0,"#FFD602",0,"","",3,3,1,1,
"#E6EFF9","#000000","#000000", "#000000","8pt Verdana","8pt Verdana",0,0]);
stm_aix("p0i1","p0i0",[0,"Menu Item 2"]);
stm_aix("p0i2","p0i0",[0,"Menu Item 3","","",-1,-1,0,"","_self","","","","",0,0,0,"arrow_r.gif","arrow_r.gif",7,7]);
stm_bpx("p1","p0",[1,4,0,0,2,3,0,0]);
stm_aix("p1i0","p0i0",[]);
stm_aix("p1i1","p0i1",[]);
stm_aix("p1i2","p0i0",[0,"Menu Item 3"]);
stm_ep();
stm_aix("p0i3","p0i0",[0,"Menu Item 4"]);
stm_aix("p0i4","p0i0",[0,"Menu Item 5"]);
stm_ep();
stm_em();
//-->
</script>
<noscript>
<ul>
<li>Unspecified</li>
<li><a title="/index.htm" href="/index.htm" target="_self"> Home</a>|</li>
<li><a title="/product.htm" href="/product.htm" target="_self"> Products </a></li>
<li> Showcase </li>
</ul>
</noscript>
</body>
Now, the remarkable JS menu is shown on your website; and SE friendly menu code is available to make your website indexed and crawled quickly by spider.

-
JS Menu Maker
-
- Sothink DHTML Menu
-
-
DHTML Menu is an easy-to-use menu maker. It can create SE friendly web menu, JavaScript menu and navigation bar for website in clicks. For beginner, build professional navigation bar from rich templates; for expert, fully customize the menu. The best navigation bar is produced by DHTML Menu.
-


![]() 100% Clean - No need to worry about installing unwanted spyware or adware. Uninstallation is completely supported.
100% Clean - No need to worry about installing unwanted spyware or adware. Uninstallation is completely supported.
![]() Life-time Free Support - Send an email to our customer service team at support@sothink.com whenever you need help.
Life-time Free Support - Send an email to our customer service team at support@sothink.com whenever you need help.
![]() Risk Free Guarantee - Shop safely in our secure online store. Your data and personal information are protected.
Risk Free Guarantee - Shop safely in our secure online store. Your data and personal information are protected.
Guides
- How to create drop down menu?
- How to create a PHP drop down menu?
- How to make effective navigation bar for your website?
- How to create a stunning and effective drop-down menu?
- 30 simple but effective jquery drop down menu
- 50 beautiful and user-friendly web menus
- How to make your JavaScript menu search engine friendly?
- Drop down menu script VS drop down menu builder
- How to add a dropdown menu to HTML page?
- How to position a drop down menu in webpage?