How to -- Sothink HTML5 ACT
How to create a motion tween animation?
A motion tween animation can contain multiple objects. You can achieve the animation by changing the objects' properties including location, size, rotation, skew, color, etc. Now we will guide you through how to create 3 kinds of motion tween animation, including simple, MovieClip nested and Sprite nested motion tween animation.
Steps
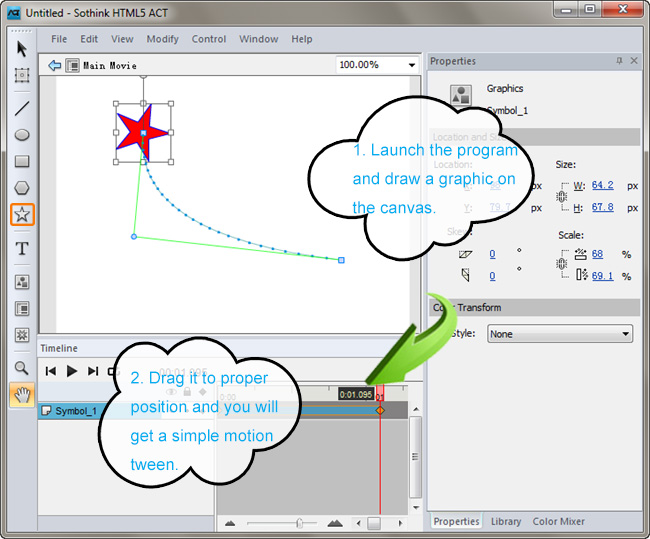
Simple Motion Tween

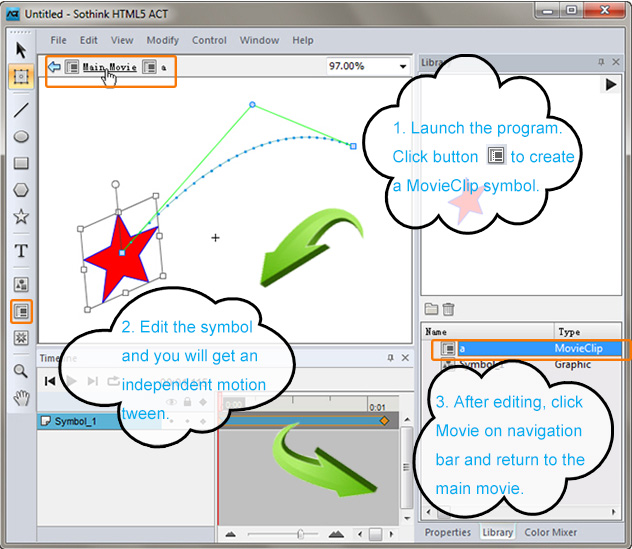
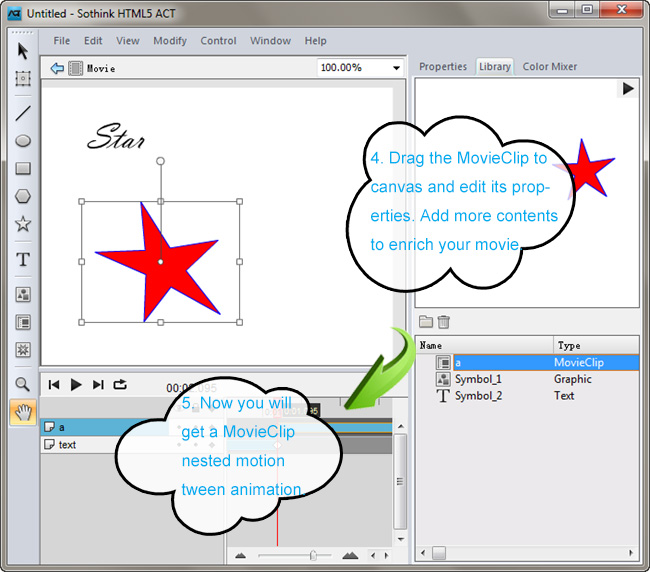
MovieClip Nested Motion Tween


Note: MovieClip is a kind of motion tween that has separate time. It can be embeded in other motion tween animation.
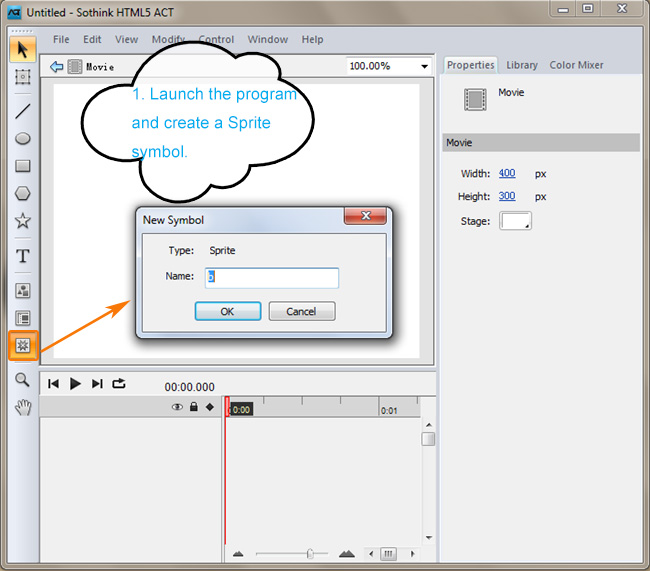
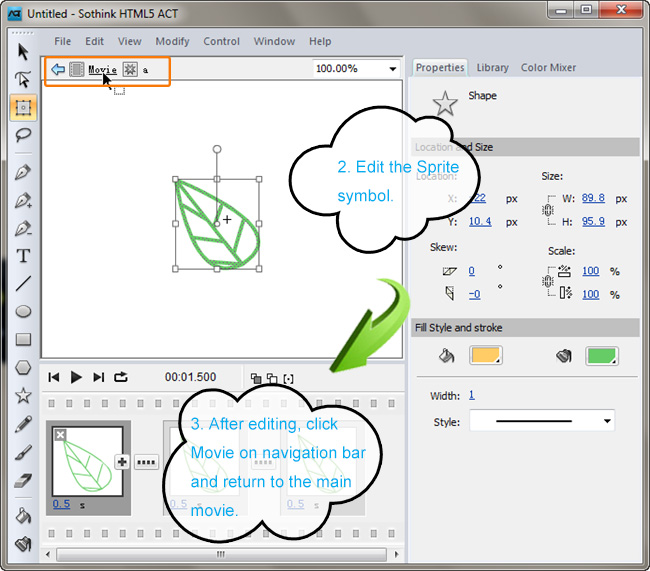
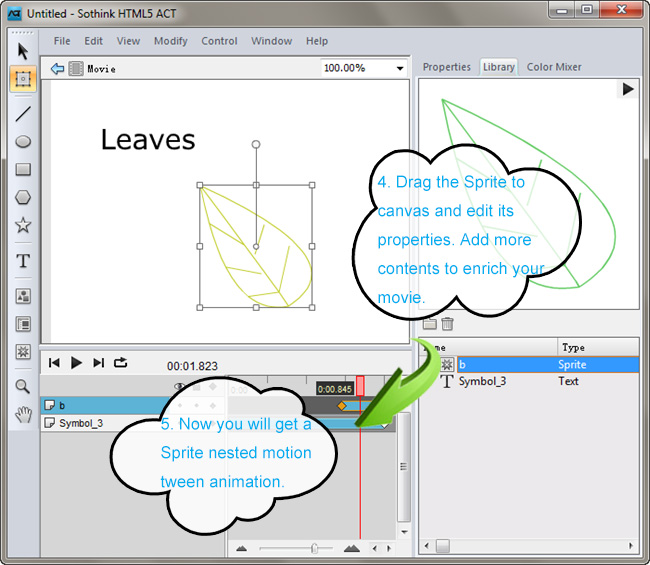
Sprite Nested Motion Tween



Note: Sprite also has separate time. But it is not motion tween which differs from MovieClip. Sprite animation consists of Frame by frame and Morph animation, which can be embedded in motion tween animation.