Quick Start Guide for Flash Banner Maker
SWF Easy is a Flash banner maker suitable for both beginners & experts. For beginners, it provides multi-style templates, hundreds of resources, 60+ animation effects with which you can get a well-designed Flash banner by clicks. For experts, it provides full customization features, advanced drawing and editing tools, and supports Action Script, which totally exceed the common online banner generators. This Quick Start Guide aims to provide an overview of the program interface and easy steps for you to start up.
1. Choose a Banner Template
2. Modify Banner Text
3. Replace Graphics
4. Add URL Address for Your Banner
5. Preview
1. Tune Text Effect
2. Modify Graphic or Background
3. Add New Text or Graphic
4. Export and Publish
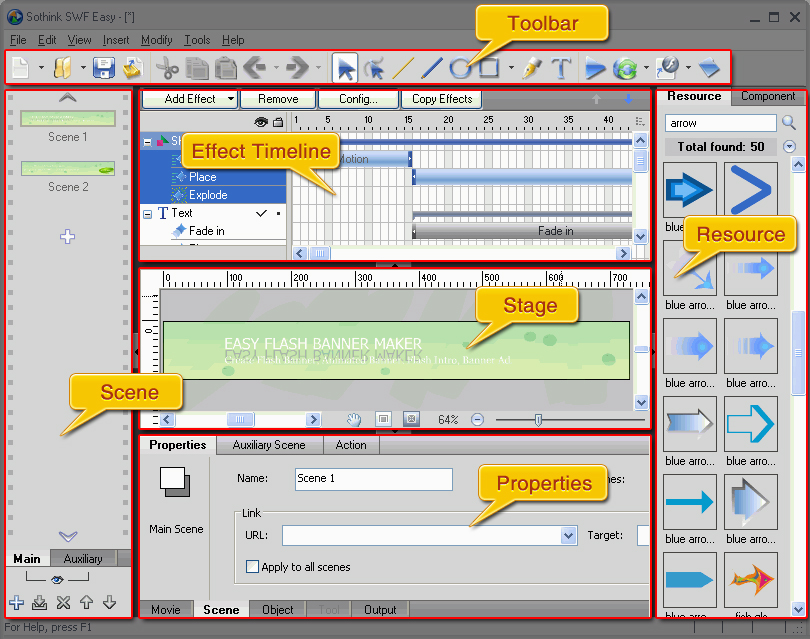
Interface Overview
The Flash banner maker interface consists of Toolbar, Scene, Effect Timeline, Stage, Properties and Resource, as seen from the following diagram.

Quick Start Guide
Before we get started, please make sure Sothink SWF Easy 6.3 is installed on your computer. (If not, click here to download it now. The installation takes only several seconds.)
1. Choose a Banner Template
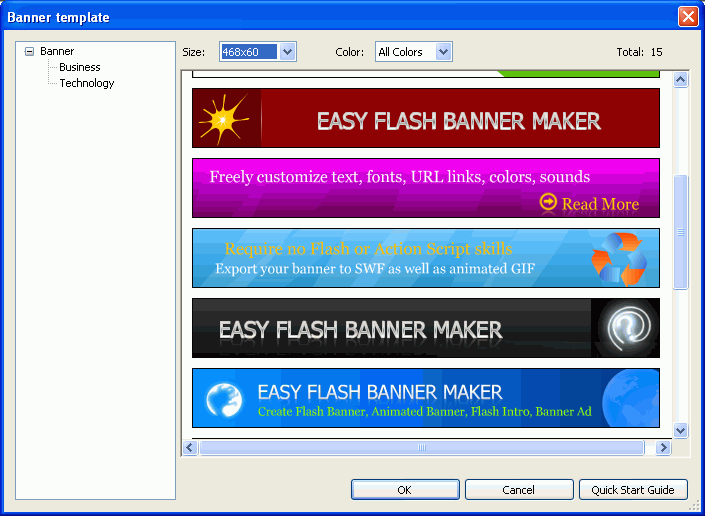
Run the program and a “New from Template” dialog pops up. Click “Banner” to start our job.
Look through the banner templates, which can be filtered by themes, sizes and colors. Choose your favorite one and click “OK” to open it.

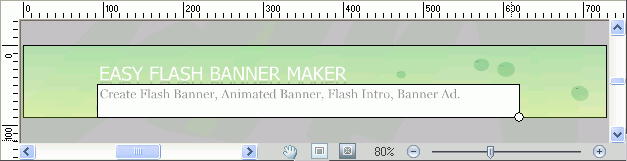
In this tutorial, we choose the 729*80 Green template in Technology category.

2. Modify Banner Text
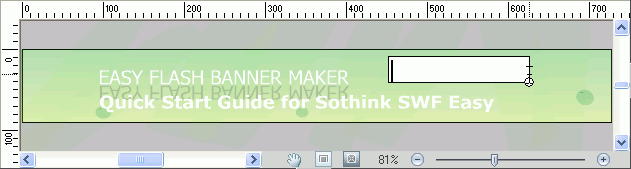
Text is usually added to a main scene (visit here to learn more about scenes). So check the main scenes one by one to find the text to be modified. Double click the text block to enter text editing mode, indicated as below, then change the text to whatever you want.
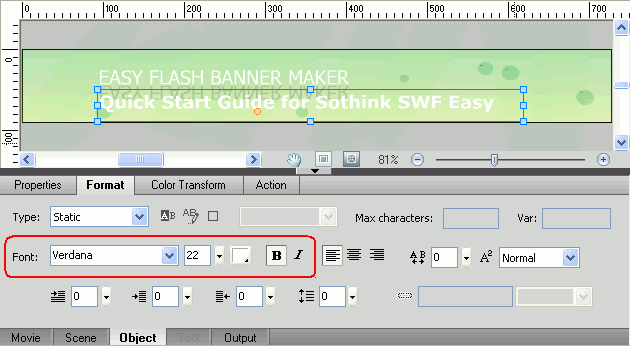
Text properties, such as font face, font size, color, bold, align, etc., can be modified in the Format properties panel. In this tutorial, we change the second line of the text to “Quick Start Guide for Sothink SWF Easy”, and set font as “Verdana”, size “22”, “bold” in the Format panel.
|
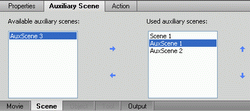
Critical Skills for Creating or Modifying a Flash Banner - Learn about Scenes: What is Scene? Main Scenes Auxiliary Scenes Relationships between Main Scene and Auxiliary Scene 1. Multiple main scenes can share one auxiliary scene. 2. One main scene can also have more than one auxiliary scene. 3. The Z-Order of auxiliary scene and main scene can be easily adjusted in the following dialog. Since backgrounds are usually added to auxiliary scenes, it is recommended that auxiliary scenes be shown beneath main scenes.
4. All the elements on auxiliary scenes will be shown translucent together with the elements on main scenes. |
3. Replace Graphics
The graphic can be of the following five types: shape, image, movie clip, button and group (combination of the first four types). The five types can be replaced with each other freely. Select graphic A on the stage, for example, mouse over graphic B in the Resource panel (even A and B are of different types), and the cursor will turn to “![]() ” automatically. Click to replace A with B, and all the animation effects of A are maintained to B.
” automatically. Click to replace A with B, and all the animation effects of A are maintained to B.
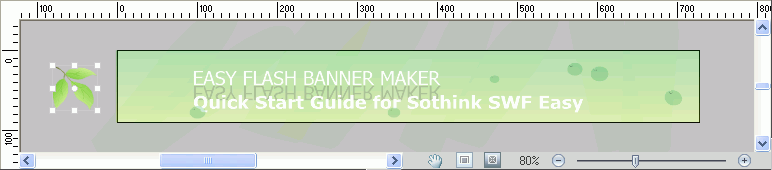
In this tutorial, we’d like to replace the following graphic with another one.

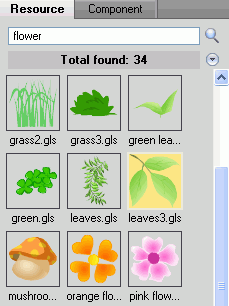
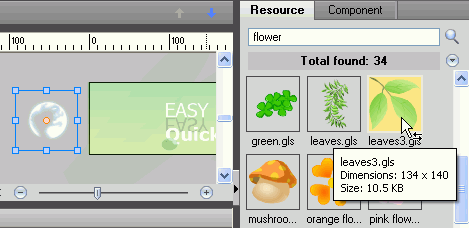
We search “flower” in Resource library and find a suitable graphic “leaves3.gls” for my banner.
|
|
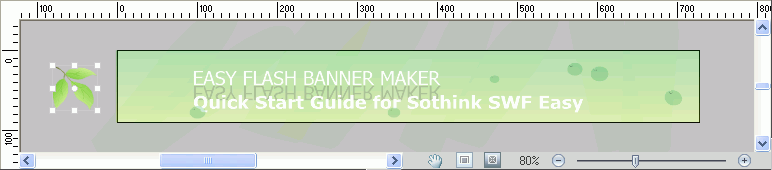
Click the original graphic on the stage first, mouse over “leaves3.gls”, then click to finish the replacement.


4. Add URL Address for Your Banner
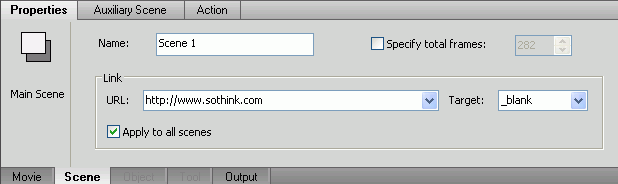
To add a URL for your banner, go to the Scene Properties panel, and enter the URL address and Target. Check “Apply to all scenes” because a banner normally goes to one landing page.
In this tutorial, we enter https://www.sothink.com in URL, target “_blank” and check “Apple to all scenes”.

5. Preview

See? We get a customized Flash banner only by a few clicks:
Now we are clear on how to create a Flash banner with templates. If you are interested in advanced skills of making Flash banners, please follow me with the steps below.
Advanced Editing Skills
1. Tune Text Effect
Click the text on the stage, and the effect bars in the timeline will be highlighted in blue automatically, where present all the effects the text has applied.
Right click an effect bar to replace, configure, move up/down or remove the effect as you like. In this tutorial, we replace the effect from Hex to Popple of text “Quick Start Guide for Sothink SWF Easy”.
to
|
|
The effect duration can be modified by dragging the left and right arrows of the effect bar directly. We drag the right arrow of the Popple effect bar from frame 185 to 195.

to

And drag the left arrow of the Place effect bar from Frame 186 to 196.

The effect start time can also be set by dragging the bar on the timeline. We drag the Fade in effect bar from Frame 52 to 55.

to

Now let’s preview it.
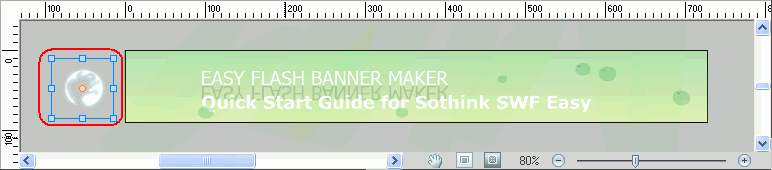
2. Modify Graphic or Background
Just like graphic, the background can be of the following five types: shape, image, movie clip, button and group (combination of the first four types).
Directly drag the eight blue handles around an element to transform it. In this tutorial, we resize the leaves. Shift-drag it to resize equally in width and height.


We replace the effect of the leaves from “Explode” to “Fade out”.
 to
to 
Let’s preview it:
3. Add New Text or Graphic
1) Add New Text
Click the Text tool in the toolbar, and the cursor will turn to a cross on the stage.

Drag your mouse to draw a text block and input your text in it.

2) Add New Graphic
Go to the Resource panel to find a new graphic for your banner. You can input a keyword to quickly search a graphic from the built-in resource library, or browse your local folder to get a suitable graphic. The graphic on the Resource panel can be dragged to the stage directly.
3) Add Effect for New Text or Graphic
Right click the text or graphic on the stage, click “Add Effect” to open the Select Effect dialog which lists all the effects you can use, select one of them and click “OK”.
Or you can click an element on the stage, press the “Add Effect” button above the Effect Timeline, and choose certain effects from the dropdown list.

4. Export and Publish
Now we have totally customized a Flash banner. Preview to confirm it, then click the button below to export your banner as a SWF file, which can be embedded to your web page in your HTML editor later.

Or go to File > Publish to embed the banner to your web page step by step, and the HTML options of the banner movie can be specified before being published to your page.