Drop Down Menu Tutorial, Check Drop Down Menu Tutorial
Drop down menu-tutorial: how to position a dropdown menu in webpage?
To make your webpage look nice, you need to put the menu in exact position. Before doing that, firstly you should create a menu with some menu editor. (We take Sothink DHTML Menu for example in this drop down menu-tutorial.)
The following drop down menu-tutorial is about positioning a menu in webpage by Table. Here we use Dreamweaver. Let’s check the drop down menu-tutorial below:
Drop Down menu-tutorial —— Step One: Create A New Page
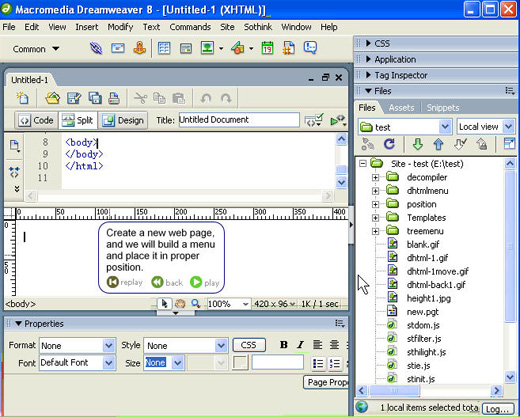
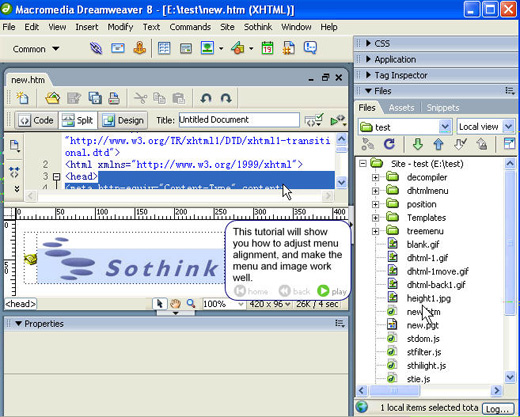
Create a new page in Dreamweaver, click View > Rulers > Show and open the ruler, which will be helpful to position your menu exactly.

Drop Down menu-tutorial —— Step Two: Insert Table
Next, we will build a menu and place it in proper position.
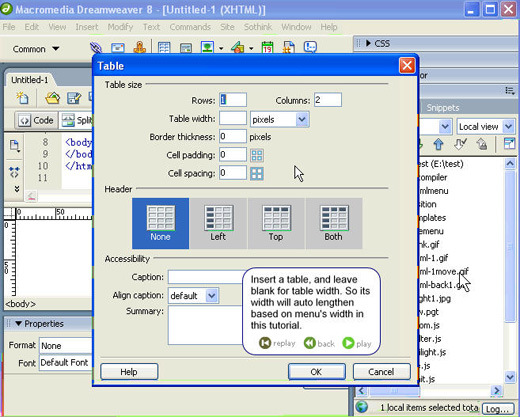
Insert a table, and leave blank for table width. So its width will auto lengthen based on menus’s width in this drop down menu-tutorial.

Drop Down menu-tutorial —— Step Three: Insert Image
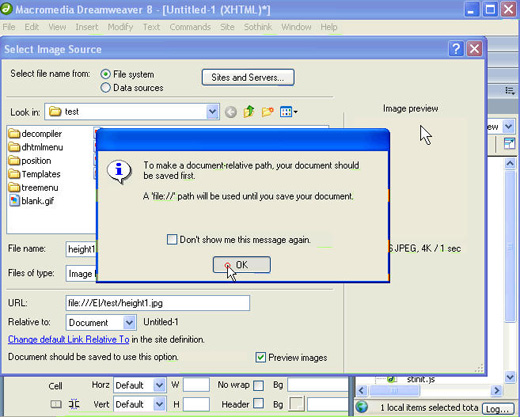
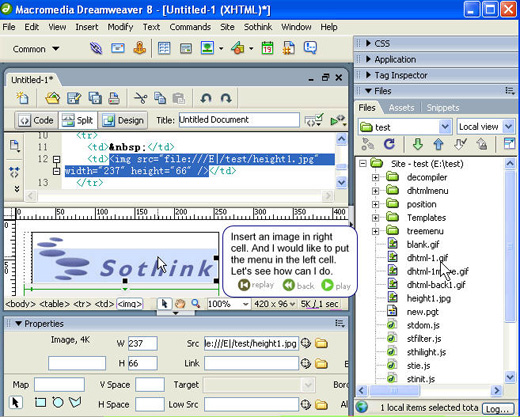
Then, insert an image in the right cell.


Drop Down menu-tutorial —— Step Four: Open Your Menu
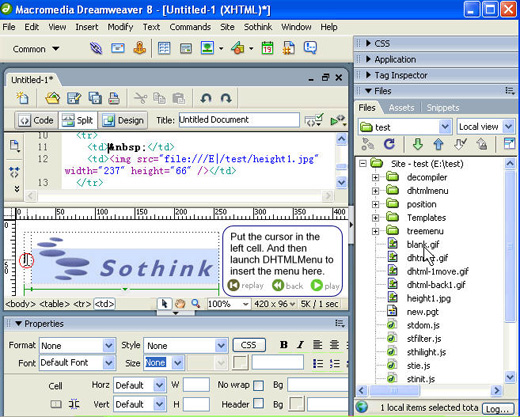
I want to put the menu in the left cell, so put the cursor in the left cell, go to the menu bar in Dreamweaver and click Sothink > DHTMLMenu, then save the page and open an existing PGT file (the project file of Sothink DHTMLMenu) of your menu. (Here you will see a DHTMLMenu widget is listed in Dreamweaver. It is a great feature of Sothink DHTML Menu, so please install the widget during the installation of the program.)

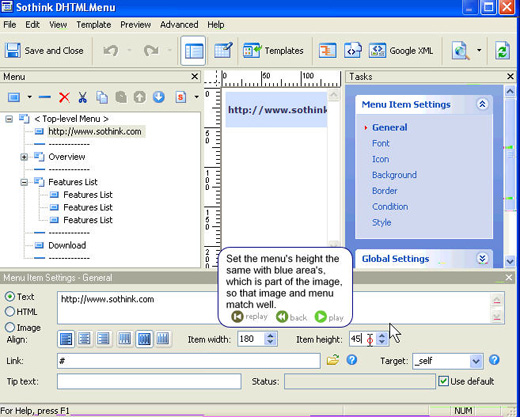
Set the menu’s height as the same with blue area’s to make the image and menu match well.

Drop Down menu-tutorial —— Step Five: Save and Preview
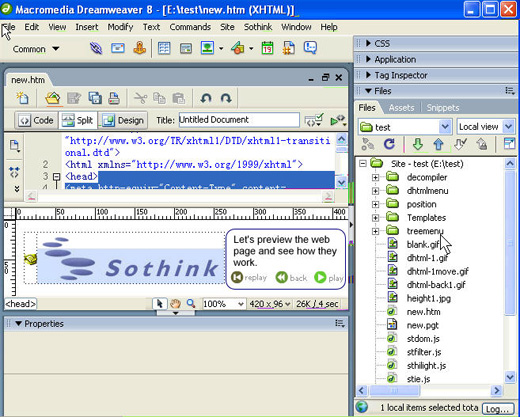
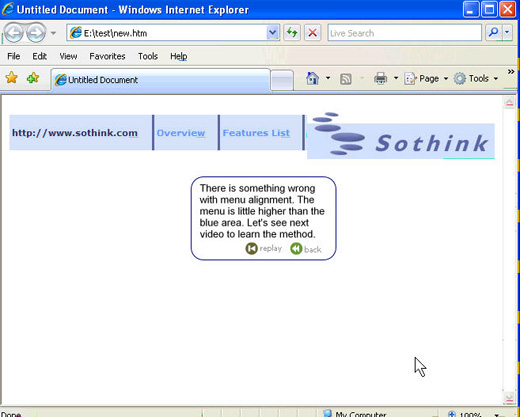
Save the menu and the page; Preview the webpage for a check.


See? There is something wrong with the menu alignment. The menu is little higher than the blue area. How to solve the problem? Let’s go on with the drop down menu-tutorial as follows.
Drop Down menu-tutorial —— Step Six: Adjust the Menu Alignment
The drop down menu-tutorial below is to show how to adjust the menu alignment, and make the menu and image work well.

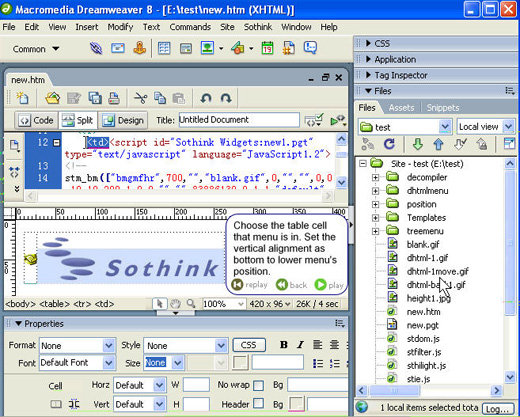
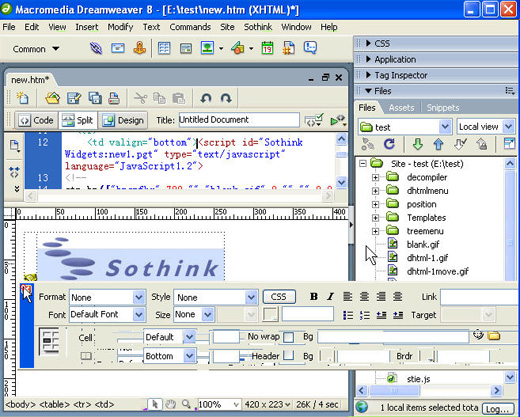
Choose the table cell that menu is in. Set the vertical alignment as bottom to lower menu’s position.


Drop Down menu-tutorial —— Step Seven: Preview the Effect
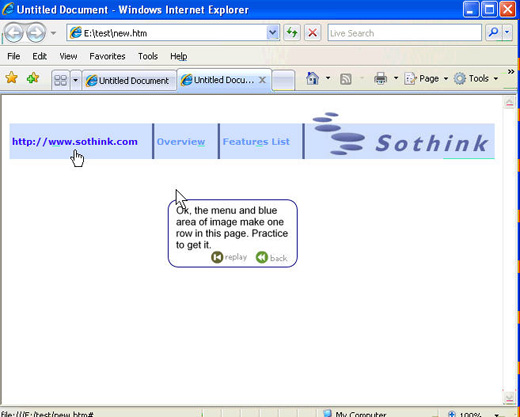
At last, save the page and preview the effect in browser.

See? The menu and blue area of image make one row in the page. Not clear? Check the video for the drop down tutorial here.
P.S. Here is the drop down menu-tutorial about how to position a menu in webpage by Layer, and you can refer to it for a check.

-
DHTML Menu
-
- Navigate website clearly by dropdown menu
-
Create SE friendly dropdown menu with ease. 100+ free templates & 30 preset styles help you create professional cross-browser menus in clicks. IE9 beta supported. Menu style can be fully customized. Support making data-base driven navigation bar with ASP, PHP, JSP and more; Seamless integration with almost all web editors, such as DW CS5, FP, EW and Golive. Versatile functional menus like tab menu, multi-column menu, etc.
-


![]() 100% Clean - No need to worry about installing unwanted spyware or adware. Uninstallation is completely supported.
100% Clean - No need to worry about installing unwanted spyware or adware. Uninstallation is completely supported.
![]() Life-time Free Support - Send an email to our customer service team at support@sothink.com whenever you need help.
Life-time Free Support - Send an email to our customer service team at support@sothink.com whenever you need help.
![]() Risk Free Guarantee - Shop safely in our secure online store. Your data and personal information are protected.
Risk Free Guarantee - Shop safely in our secure online store. Your data and personal information are protected.
Guides
- How to create drop down menu?
- How to create a PHP drop down menu?
- How to make effective navigation bar for your website?
- How to create a stunning and effective drop-down menu?
- 30 simple but effective jquery drop down menu
- 50 beautiful and user-friendly web menus
- How to make your JavaScript menu search engine friendly?
- Drop down menu script VS drop down menu builder
- How to add a dropdown menu to HTML page?
- How to position a drop down menu in webpage?