ASP.NET Sample Specification
Here we shows you how to create DHTML menu with ASP.NET
Click here to view VB.NET sample of dynamic menu created from database>>
Establish data source on SQL Server2000;
a) Create database DMenu;
Create DataBase DMenu
Go
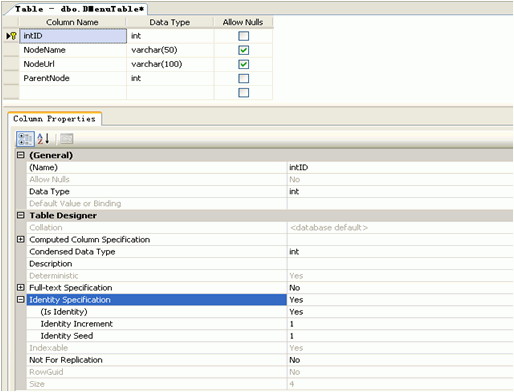
b) Create datasheet DMenuTable;
Create Table DMenu.dbo.DMenuTable
(
intID int PRIMARY KEY,
NodeName varchar(50),
NodeUrl varchar(100) NOT NULL,
ParentNode int NOT NULL
)
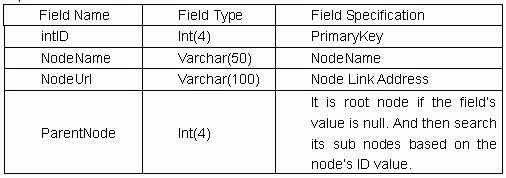
c) Sheet structure is as follows:
d) Field specification
Connect website to data source
a) Add Web.Config file to project DHTMLMenu, and modify the connection string <connectionstring> like below:
<connectionStrings>
<add name="DMenuConnectionString" connectionString="Data Source=YOURSQLSERVER;Initial Catalog=DMenu;User ID=USER;Password=*******"
providerName="System.Data.SqlClient" />
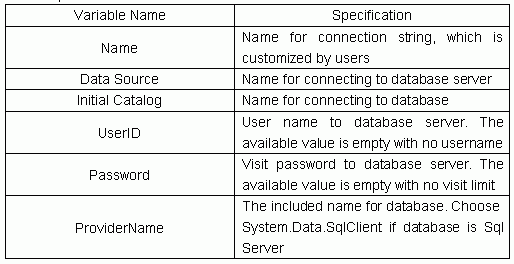
b) Variable specification:
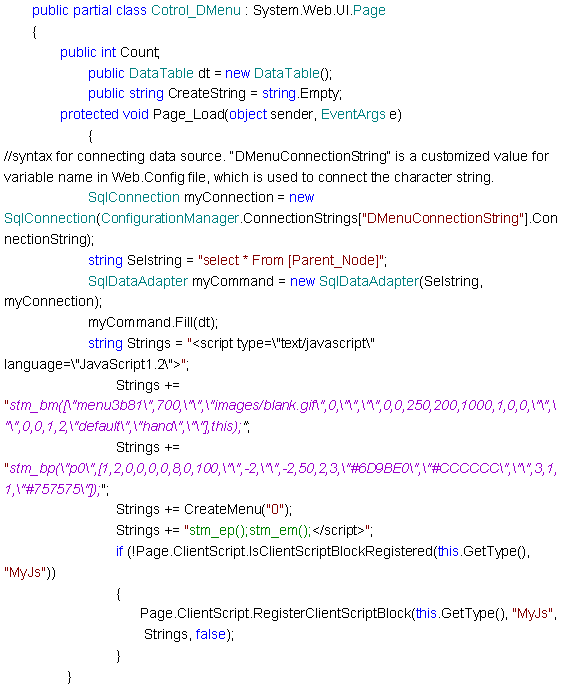
c) Source code for connecting data
SqlConnectionmyConnection = new
SqlConnection(ConfigurationManager.ConnectionStrings["DMenuConnectionString"].ConnectionString);
Note: “DMenuConnectionString” is a customized value for variable name in Web.Config file, which is used to connect the character string.
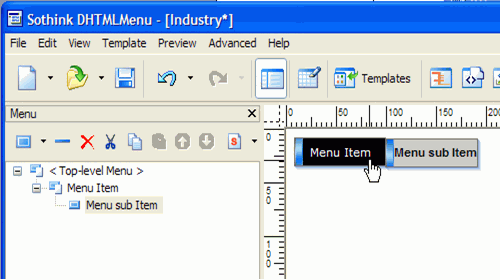
Create menu in Sothink DHTML Menu, and get the included js code
Figure 1
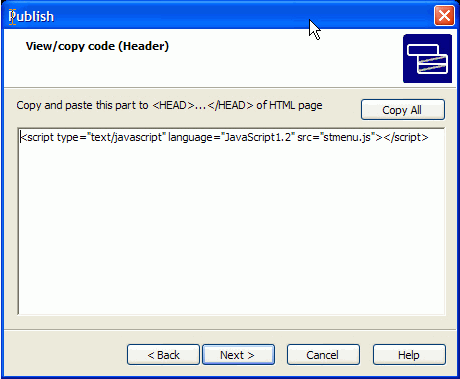
Figure 2
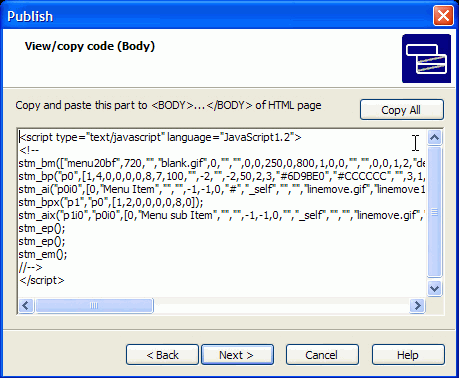
Figure 3
Insert the menu code
a) In new project, create a folder “images” which is used to save the js and image files generated by Sothink DHTML Menu.
b) Add the menu header code between <head></head> in DMenu.aspx file.
<script type="text/javascript" language="JavaScript1.2" src="images/stmenu.js"></script>
Note: src is directory path; its path must be the same with the directory of stmenu.js file in the image folder.
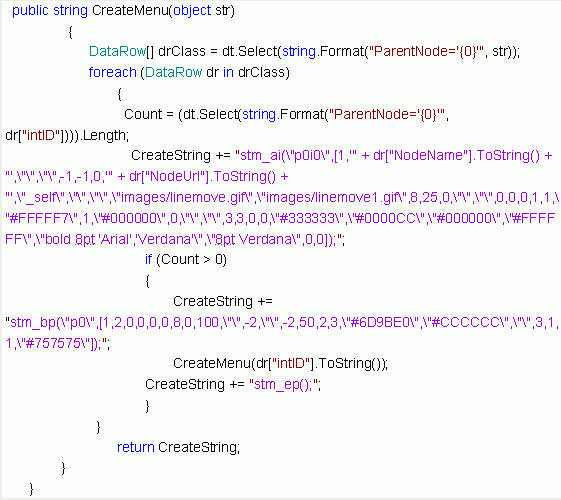
c) Add C#code in DMenu.aspx.cs file.
In this sample, it generates js script to the web page by using syntax [color=green]“Page.ClientScript.RegisterClientScriptBlock(this.GetType(), "MyJs", Strings, false)”[/color]. In following codes, data script is marked by purple code in this menu. (See figure 3)