Create a Spotlight Effect
Want to create a mask motion? You will learn the basic skills in this course to become familiar with SWF Quicker so that you can create simple yet impressive animations.
Series: SWF Quicker 2.0
Estimated Time of Completion: 30 minutes
Description: In this course, you’ll explore the basics of Quicker, including setting values for texts, getting instance(s) of a symbol from library, modifying the Z-order, creating mask motion, as well as creating shadow for your texts.
Step one: Design a dark background layer
Launch Sothink SWF Quicker. By default, the program will create a new file after startup. Please do as follows:
1. Set the width and height of the background in property panel (If it is not open click view>properties to open it). Width: 700; Height: 200. Color: #000066. Here is a little tutorial to show you how to set a color. You can also pick a color from the color mixture directly.
2. Double-click "layer1", rename it as dark ground.
3. Select text tool to draw a text block on the canvas, set the text properties as follows, Font: Arial Black; Font size: 80; Color: white; write "spotlight mask" on the canvas.
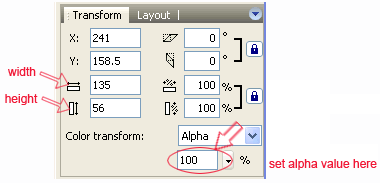
4. Click Transform tool, look at Transform panel, choose “alpha” in Color transform, and set its value to 25%.

5. Click frame 50 and Press F5 to insert frame.

Step two: Design a bright background layer
1. Insert a new layer and rename it as bright background. Then use Rectangle tool to draw a rectangle which can cover the canvas completely. In transform panel, choose “Color” for the Color transform, and set the color to #cccccc.
2. In Library panel, drag the text symbol created in step one to the canvas, now you get an instance of the text, which is located in the bright background layer. Set its color as #E986E9 in the Transform panel.
3. Click eye icon of bright background layer in timeline to hide this layer. Now you can only see the dark ground layer. Use Transform tool to activate the text in the layer and look at its X and Y values from Transform panel. Then click the eye icon of bright background layer again to show this layer, and set same X and Y values for the text in the bright background layer. Automatically, the two texts will be located in a same place.
4. Drag the text symbol from library to bright background layer again and set its position to be near from the first text, for which we will create a shadow effect by the second text.
Please follow below graphical instructions.
5. Click frame 50 in bright background and Press F5 to insert a frame.
Step three: Design a mask layer.
1. Insert a new layer. In frame one, use Oval tool to draw a round in front of the text block, and set it to a proper position on left side of the layer. Press F6 to insert a keyframe in Frame 50, and drag the round to a proper position on right side. Right-click frame1 and choose Create Motion Tween.
2. Right-click “layer3” and select “Mask”. Then right-click “bright background” and select “Masked”.
3. Now click preview button to see your presentation.
That's the end. Hopefully it's very useful to you!

