Fade in and out Effect
Want to create a fade in and out effect? You will learn the basic skills in this course to become familiar with SWF Quicker so that you can create simple yet impressive animations.
Series: SWF Quicker 2.0
Estimated Time of Completion: 50 minutes
Prepared work: Download the four bitmaps. Click seasons.rar (200.04 KB) to download.
Description: In this course, you’ll explore the basics of Quicker, including import external Bitmaps, set property for movie, change alpha value of symbol, create motion tween, add text to the movie, as well as export your swf file.
Step one: Create fade in and out effect
Launch Sothink SWF Quicker. By default, the program will create a new file when startup. Please do as follows:
1. Set the width and height of the background in property panel (If it is not open click view-->properties to open it). Width: 290; Height: 200; Color:black.
2. Click File-->Import to Library to open Import dialog box. Select four bitmaps, named spring.JPG, summer.JPG, fall.JPG, winter.JPG. You can download them from prepared work.
3. Automatically, the bitmaps you import to library are converted into image symbols listed in the library.
4. Double-click layer1 and rename it as spring. Drag spring.JPG to the canvas and cover the canvas completely;
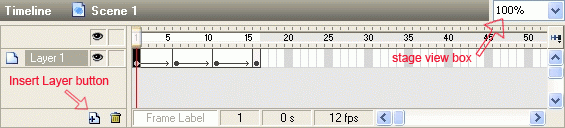
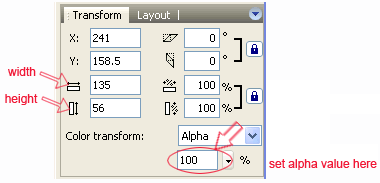
Tips: To help you fast create movie, the bitmaps we provide for you are precisely fit for canvas. If you import other bitmaps, please choose 50% in the stage view box first, above the right side of the stage. This can make you see the whole elements on the canvas. Then use Transform Tool to adjust the bitmap to the same size of canvas manually, or set its width and height in Transform panel.

5. Press F6 to insert a keyframe in frame6, 11, and 16. Click frame1 and select the bitmap on the canvas. Look at Transform panel, click the drop down button, and select Alpha.set alpha value as 30%, click frame16 and select the bitmap, set alpha value as 20%.

6. Right-click frame1, 6, and11 and choose Create Motion Tween respectively. You should see an arrow in the timeline going from one keyframe to another. That means you create motion tween successfully.
7. In the timeline, insert a new layer, rename it as summer, click frame15 and press F7 to insert a blank keyframe. Drag summer.jpg to the canvas and cover the canvas completely.
8. Insert a keyframe in frame20, 25, and 30. Click frame 15 and select the bitmap on the canvas, set alpha value as 30%. Click frame 30 and select the bitmap, set alpha value as 20%.
9. Right-click frame15, 20, 25 and choose Create Motion Tween respectively.
Tips: You may be confused that why summer.jpg has to be displayed from frame15 but not frame17, which is the end frame of spring.jpg. That’s for the natural transition of the whole movie. If the latter one starts when the former one finished completely, it seems a little abrupt. Click preview button, you can see following presentation.
Congratulations to you! You have taken half of the detailed tutorial tour. Please take your time and practice the rest. I’m sure you can learn more.
10. Insert a new layer and rename it as fall. Click frame29 and press F7 to insert a blank keyframe, drag fall.jpg to the canvas. Insert a keyframe in frame34, 39 and 44. Click frame 29 and select the bitmap on the canvas, set alpha value as 30%, click frame 44 and select the bitmap, set alpha value as 20%
11. Right-click frame29, 34, 39 and choose Create Motion Tween respectively.
12. Insert a new layer and rename it as winter, click frame43 and press F7 to insert a blank frame. Drag winter.jpg to the canvas and cover the canvas completely.
13. Insert a keyframe in frame47, 51 and 55. Click frame 43 and select the bitmap on the canvas, set alpha value as 30%, click frame 55 and select the bitmap, set alpha value as 20%.
14. Right-click frame43, 47, 51 and choose Create Motion Tween respectively.
Step two: Add text to the movie
Now we will add text to the movie.
1. Insert a new layer, rename it as spring_t, Click frame1 and select Text Tool, set the text property in properties panel as following: Font: Arial; Font size: 50; Color: white; Bold text.
2. Write "Spring" outside the canvas, right-click frame14 and press F6 to insert a keyframe, drag "Spring" to top right of the canvas. Right-click the first frame and chose create motion tween.
3. Insert a new layer, rename it as summer_t. Click frame15 and press F7 to insert a blank keyframe. Click frame16 and press F6 to insert a keyframe, select Text Tool to write "Summer" outside the canvas. Click frame28 and press F6 to insert a keyframe, drag "Summer" to top right of the canvas. Right-click the frame16 and chose create motion tween.
4. Insert a new layer, rename it as fall_t, Click frame28 and press F7 to insert a blank keyframe. Click frame29 and press F6 to insert a keyframe, select Text Tool to write "Fall"outside the canvas, right-click frame40 and press F6 to insert a keyframe, drag "Fall" to top right of the canvas. Right-click the frame29 and chose create motion tween.
5. Insert a new layer, rename it as fall_t, Click frame42 and press F7 to insert a blank keyframe. Click frame43 to insert a keyframe, select Text Tool to write "Winter" outside the canvas. Click frame53 and press F6 to insert a keyframe, drag "Winter" to top right of the canvas. Right-click the frame43 and chose create motion tween.
Tips: The movie added Texts seems a little bit fast. It doesn’t matter, look at property panel, and set Fame rate as 6.
Step three: Export your presentation
Want to export your presentation? Choose the "Export Flash Movie (*.swf)" option, just follow the steps below to export a movie:
1. Click Browser button to browser to a folder to save the exported movie.
2. Input the file name, click "Save", and the full path of the movie will appear in the box.
Or manually input the full path of the flash movie, such as C:\flashfilename.swf, in the box.
3. Finally hit "Next" to export the movie.
Compress Movie: Check the option, which is located at the button of the dialog box to compress a movie, and reduce its size, especially for those large flash movies.
That's the end. Hopefully it's very useful to you!

