Fading In and Out Effect
Here I will show you a little bit complex but widely used Flash skill, called fading in and out.
Series: SWF Quicker 2.0
Estimated Time of Completion: 15 minutes
1. Launch SWF Quicker 2.0
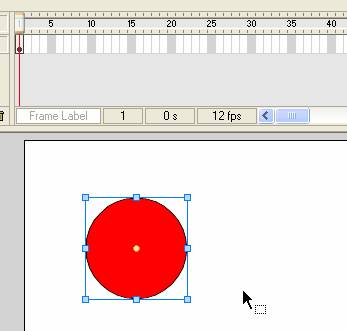
2. Choose Oval tool in Toolbox. Press SHIFT to draw a round.
TIP: Press SHIFT when you use oval tool and rectangle tool, you will get a round and square respectively.

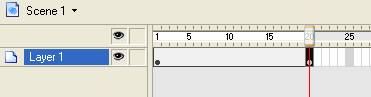
3. Click frame20 and choose Insert>Keyframe or hit F6 to insert a keyframe there.

TIP: What is keyframe? A keyframe is a frame where you define changes in the animation. When you create frame-by-frame animation, every frame is a keyframe. In tweened animation, you define keyframes at significant points in the animation and let SWF Quicker create the contents of frames in between; you should create keyframes only at those points in the artwork where something changes.
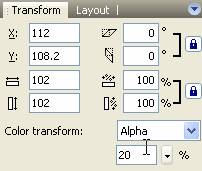
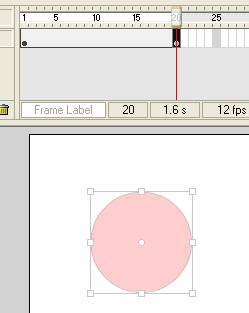
4. In Transform Panel, select Alpha in the combo box besides Color transform, set its value as 20%.

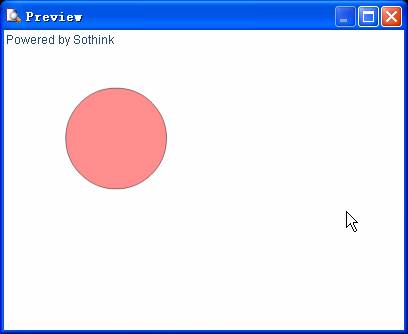
See the effect, that’s what we want.

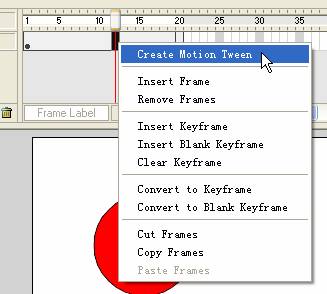
5. Right-click any of the frames before frame20 and choose Create Motion Tween in the context dialog box.

6. OKúČthat is Fading out effect, press Ctrl+ENTER to preview it.

Do you accomplish it? Sure you are on the right track. To make a Fading in effect, please set the Alpha value as 0 in frame1 and 100% in frame 20.

