How to Make a Mask Effect
This tutorial is aimed to develop you from elementary to intermediate standard. It is better to learn the elementary tutorial first if you are beginner of Flash creator.
Series: SWF Quicker 2.0
Take it easy. It is better to share some ideas which can be a resource of creation before we get down to learning this tutorial. Spotlight effect is always mistiness, how can we make such “mistiness”? An ellipse area with transparent center can help us. It is an radial gradient, which changes from bright white to dark background.
I will focus on the source codes and their explanations. I’m sure you can accomplish it!
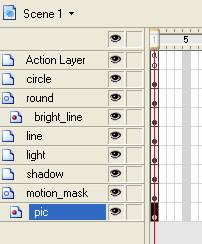
1. I will show you the timeline first.

Action Layer: the actionscript used in this presentation.
Circle: the circle which is following your cursor.
Round: it is the round mask.
Bright_line: the line is brightening up when the circle goes across it.
Line: it is the dim line, which shows that cursor does not go across it.
Shadow: it is the area which places the light gradient. The area has a shape same with motion_mask of Layer motion_mask.
Pic: the illuminating target is laid here.
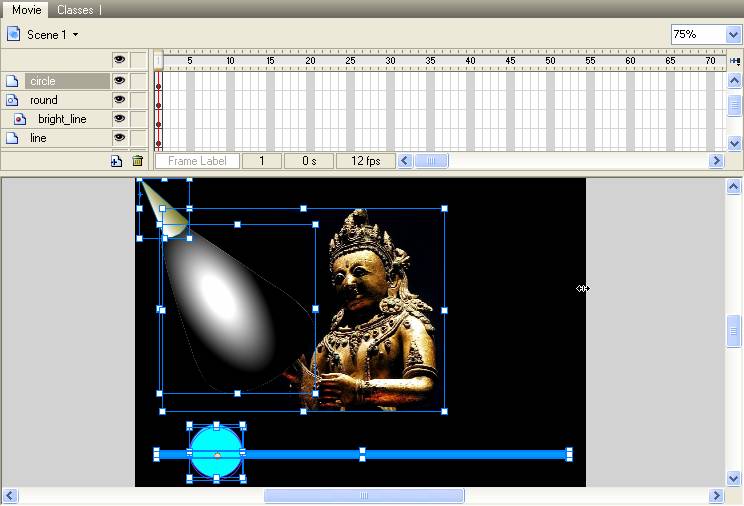
2. The stage is displayed as follows:

It is better to pay attention to some details: one is the light symbol, double-click it in the library. You will find its sharp-angle is on the center of the stage. You can make it following the cursor without moving its tail. The other one is shadow symbol. You can find nothing on the stage while you double-click it in the library till layer 1 is clicked. It is a sector girding. To see it clearer, you can change the background color into anther color. Yes, it is a shape with radiate fill style.
3. The codes for the action of following cursor are explained here.
| Code: |
| this.onEnterFrame = function() { if (_xmouse>620) { light._rotation = -60; //if the X axis of the cursor is above 620, spotlight will rotate -60 degree. Light is the instance name of spotlight. } else if (_xmouse<80) { light._rotation = 30; } else { //if the cursor motions in a range of 80-620 X axis. mask._xscale = (_xmouse-50)/4+70; //the height of the instance mask in layer motion_mask is changed as the position of cursor. //I think the number is proper. You can also change them into what your desire. mask._yscale = (_xmouse-50)/4+70; //the height of the instance mask in layer motion_mask is changed as the position of cursor. shadow._xscale = (_xmouse-50)/4+70; //the height of the instance mask in layer shadow is changed as the position of cursor. shadow._yscale = (_xmouse-50)/4+70; //the height of the instance mask in layer shadow is changed as the position of cursor. light._rotation = -(_xmouse-260)/6; //the setting of light’s rotation is from calculating the position of cursor. //the size is reduced according to the actual effect. mask._rotation = -(_xmouse-260)/6; shadow._rotation = -(_xmouse-260)/6; } }; |
The codes of circle and round are not mentioned. We use them to follow the cursor.
Click maskeffect2.rar (354.28 KB) to download the source code.

