How to Use Sothink JavaScript Web Scroller 2.X (Step 1 - Step 2)
This Sothink JavaScript Web Scroller tutorial, which consists of 8 step-by-step lessons, is designed to teach you the fundamentals of Sothink JavaScript Web Scroller.
The tutorial is targeted toward beginner of JavaScript Web Scroller and each step focuses on a specific design feature or topic, so we suggest that you complete the tutorial in sequence. Of course, you can also choose to review only the sections you are interested in.

Download Visual Tutorial (Step1 -Step8) >>
Step 1. Choose the scroller type and set the properties of items
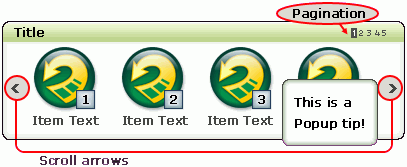
Step 2. Set the properties of popup tips

