Preloader Design
Have you ever met such problem: you get a smooth preview of artwork in local internet, but it seems stopping and starting at intervals after it uploads to internet? We can not keep away from meeting this problem. Is there any way to solve it? Certainly, what you need is to add a preloader that lets users know nothing is wrong with the connection and the movie is loading. In this tutorial, you will get some designing ways of preloader.
Series: SWF Quicker 2.0
Estimated Time of Completion: 30 minutes
Prepared work: download Sothink SWF Quicker -- http://www.sothink.com/product/swfquicker/download.htm
1. Design a simple and static preloader.
Characters "loading" disappear when the Flash is loaded completely.

Before we get down to designing this preloader, let’s analysis why SWF happened to stop and start at intervals and what the truth of creating a preloader is.
As everybody knows, we use streaming technology to play movie that means one frame is loaded, one frame is played. It takes a while to wait for the playing of the frame which is loaded too much content such as sounds and symbols. Adding preloader is to let the movie starts right after frames are totally loaded. The key point of designing a preloader is whether the total frames are loaded or not.
Suppose that you already have a movie made, how to add a simple preloader?
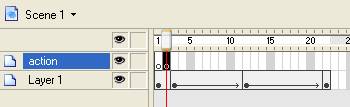
First, do the following to each layer: Select all the frames in the layer and right-click to choose Cut Frames. Press F7 to insert a blank keyframe in frame 1 and 2. In frame 3, right-click to choose Paste Frames. I will show you the timeline as follows: The timeline is displayed like this:

Remember to do the above step to each layer. If you use ActionScript such as gotoAndPlay(2), you should adjust the frame number in the bracket after adding blank frames.
We now begin to design preloader in the two blank frames.
First, select one layer and write "loading" on the canvas. Select another layer or add an action layer if there is only one layer in you Flash. Change frame 2 to a keyframe. Whether the whole frames are loaded to memory is decided by checking from frame 2. In another word, the movie begins to play when the check result shows the movie is loaded completely, or it will back to frame 1.

We use _framesloaded, which is frame number loaded in memory and _totalframes, which is the frame number of this movie to check the state of loading. That means the flash is loaded completely if two numbers are equal.
Finally is jumping command. Adding gotoAndPlay(3) between If and Else means to play completely loaded movie; adding gotoAndPlay(1) before Else means back to frame 1. The ActionScript in frame 2 is as follows:
| Code: |
| if (_framesloaded == _totalframes) { gotoAndPlay(3); } else { gotoAndPlay(1); } |
The preloader is done! Load it to your server to see the effect.
2. Design a preloader with ProgressBar.
You are about to experiment with the designing of preloader attached a ProgressBar.
ProgressBar lets users know the left time of loading Flash. This lesson has the same truth as the former one though it is a little bit complex.
First, input three blank frames at the beginning of movie.
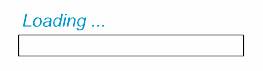
In frame 1, write "loading…" on the canvas and draw a rectangle with a transparent fill color and black line as ProgressBar.

Draw another blue rectangle with a blue fill color and no outline border as rate of progress.

Convert it to movie clip. Double-click the movie clip to edit it in movie clip-editing mode.
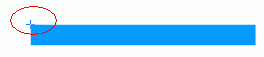
Make the top left corner of the movie clip on the center of the movie clip-editing mode.

Back to main movie. Because we edit the blue rectangle in movie clip-editing node, it is off the original position in main movie now. Select the movie clip and adjust it inside of ProgressBar by direction keystrokes.
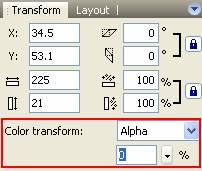
Select the movie clip and input an instance name such as "load" in properties panel. After that, set the alpha value of movie clip as 0. That is to hide the ProgressBar which in a state of 100% before it plays the first frame.

In the following, we will add ActionScript in frame 2 to control the length of ProgressBar and check whether the movie is loaded or not. Obviously, the difference lies in the content of frame 2.
Select another layer or create an action layer, insert keyframe in frame 2 and frame 3.
The ActionScript in frame 2 is as follows:
| Code: |
| load._xscale=_framesloaded/_totalframes*100; load._alpha=100; |
The instance name in line one is scale of X coordinate, which can be set as _framesloaded / _totalframes * 100.
The content in frame 3 is similar to the simple preloader. The only difference lies in the frame number in bracket.
| Code: |
| if (_framesloaded==_totalframes) { gotoAndPlay(4); } else { gotoAndPlay(1); } |
The preloader is done! Load it to your server to see the effect.
See more details, please click preloader.rar (8.41 KB) to download source file.

