Simple Puzzle
Drag the picture pieces to proper position of the pane. The original picture underside has adoptive function, which can make your layout more precisely. Besides, it will deliver a message saying you win the game if you do it perfectly. Why not have a try?
Series: SWF Quicker 2.0
1. First, some preparations are needed. Choose a picture about 320*240. Use Photoshop or other software to cut it into 12 pieces about 80*80px, and then save them with names pic1, pic2… for later use.

2. launch SWF Quicker, set the size of canvas as 400*520px.
3. Click File>Import to import the 12 picture pieces you prepared and lay them on the latter half of stage according to the order of original picture. Select the piece on the top left corner. Press F8 to convert it into movie clip and name it check1. Do the same to the rest pieces and name them check2, check3…check12 respectively.
4. Enter bi…b12 as instance name for these movie clips in properties panel. Instance name allows you to target movie clip and button instances in script. Select all movie clips and set the alpha value as 30% in Transform panel. That is to make the movie clip hazily enough and user can not draw a distinction among those picture pieces.
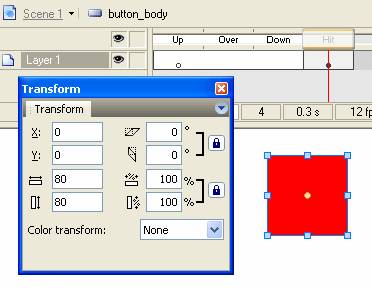
5. This is an important step-design a movie clip to drag picture pieces. That embedding a button into a movie clip is a way to use codes multiple times. Create a button symbol and name it button_body. In button-editing mode, insert a keyframe in Hit frame and use rectangle tool to draw a square about 80*80 and its position is (0, 0). Create a movie clip and name it button_action. In movie clip editing mode, drag “button_body” from library and set its coordinates as (0, 0).

6. Select “button_body” you currently drag to canvas. In Actions panel, enter following scripts.
| Code: |
| on (press) {//press down your cursor; startDrag(_parent, false, 50, 50, 350, 550);//let picture pieces dragged in limited area; _parent.swapDepths(100);//put picture in top layer to mask the other pictures; } on (release) {//release mouse; stopDrag();//stop dragging; _parent.swapDepths(_parent._name.substr(1));//put picture in bottom layer; for (i=1; i<=12; i++) {//detect position of picture piece; var theMC:MovieClip = eval("_root.b"+i); //if the center of dragged piece enters into a movie clip used for detecting position; if (_parent._x<=theMC._x+40 and _parent._x>=theMC._x-40 and _parent._y<=theMC._y+40 and _parent._y>=theMC._y-40) { _parent._x = theMC._x;//set coordinates of picture piece and make it absorbed to corresponding position; _parent._y = theMC._y; } } } |
Dragging component “button_action” is done. It will be used multiple times in the following designing.
7. Create a movie clip and name it pic1. In movie clip-editing mode, drag button_action from library to canvas, and set its coordinates as (0, 0). Drag the “pic1.jpg” imported at the beginning to canvas and set its coordinates as (0, 0), repeat this way until all of the pieces have their own corresponding movie clip.
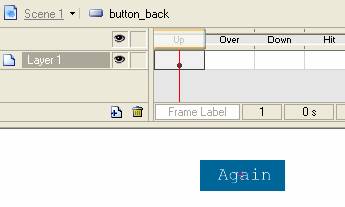
8. Create a button and name it button_back. That is to replay game.

9. Back to main movie and name the existing layer as “checkPosition”. Create another three layers and name them “puzzle”, “AS” and “button” respectively. Drag pic1…pic12 from library to canvas, and enter p1…p2 in turn as instance name for them in properties panel.
10. Extend two frames in each layer. Select “button” and convert frame 2 as keyframe, input frame label as “over”. Use text tool to write “congratulations” in the center of canvas. Drag “button_back” to canvas and lay it on proper position, then add following ActionScript to the button:
| Code: |
| on(release){ prevFrame();//back to previous frame and replay. } |
11. Select Action Layer and select frame1, add ActionScript as follows:
| Code: |
| stop(); for (i=1; i<=12; i++) {//game initialization; var theMC:MovieClip = eval("p"+i); theMC._x = random(260)+70; //lay the piece on the top half area of the scene; theMC._y = random(120)+70; } _root.onEnterFrame = function() { b = 0; for (j=1; j<=12; j++) { var theMCp:MovieClip = eval("p"+j); var theMCb:MovieClip = eval("b"+j); if (theMCp._x == theMCb._x and theMCp._y == theMCb._y) { //dictate whether the piece is on the right position, if yes b += 1;//variable plus one } } if (b == 12) {//if all of the pieces are in the right position. gotoAndStop("over");//display that you win the game; } }; |
Here, Puzzle is done; press Ctrl+Enter to see your presentation.
Besides, you can add time limit, increase game difficulty or add a button to show or hide the complete picture.
Click puzzle.rar (43.7 KB) to download source file.

