Wave Effect
See the gentle flow of the river? The moon and the flowing river enhance each beauty.
Series: SWF Quicker 2.0
1. Create a movie clip and name it wave_movie. Draw a shape without border on the canvas and set its fill color as #FF9900.

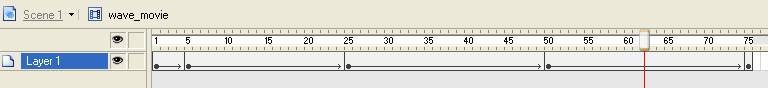
2. For that the movie clip is a gradient motion Flash, which swings left and right from observing, we use Transform tool to transform the shape in frame 1 to different appearance in frame 5, 25, 75 and 50 like the following illustration. I will show you the shape appearance and timeline.

![]()
3. Create a new movie clip and name it waves. In movie clip-editing mode, drag the wave_movie from library to layer one and give wave_movie's instance a name -- wave, in properties panel.
TIP: instance names are unique names that allow you to target movie clip and button instances in script.

In Action Layer, add following ActionScript in frame 1:
| Code: |
| wave._alpha = 0;//hide wave. stop(); w=0; function onEnterFrame() { if (w < 180) { duplicateMovieClip("wave", "wave" + w, w); } // end if var theMC= eval("wave" + w); theMC._x = random(50); theMC._y = random(5) + w*0.88; theMC._xscale = random(10) + w*1.5; theMC._yscale = random(10) + w*1.5; theMC._alpha = 100; w++; } |
The wave becomes smaller when it is flowing far away. Please notice the value of each properties, they all use function random(), which can make the changes natural.
4. Drag waves to main movie. Attaching some background and romantic music in this presentation can definitely make it more perfect.
See more details, please click wave.rar (199.22 KB) to download source file.

