Drop Down Menu Sample
Drop Down Menu Sample --- Green Underline
This is common drop down menu sample at the first sight, but it is special when you move the mouse over the top level menu, the drop down menu sample will be underlined with green to indicate that you are viewing the current menu item. The popup menu items are classified by bold. Nice drop down menu sample it is!
This drop down menu is made by Sothink DHTML Menu
How to create this drop down menu sample?
Software Required: Sothink DHTML Menu --- Easily make drop down menu for web navigation.
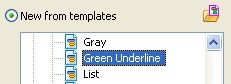
Step 1: Launch the DHTML menu maker, template windows opens; and choose "Business" DHTML menu under the category "Green Underline".
|
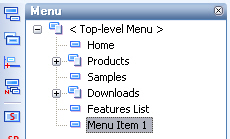
Step 2: Add or remove menu items for top menu or sub-menu. The added menu items will auto-inherit the properties of the menu item.
|
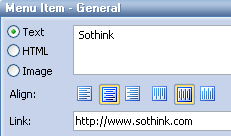
Step 3: Replace the text and set the link for each menu item.
|
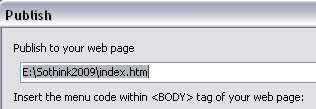
Step 4: Publish the menu to your website.
|
To create more gorgeous drop down menus, check this drop down menu builder .
|
|
General Drop Down Menu
Clone Drop Down Menu
Special Drop Down Menu