DHTML Menu Sample
DHTML Menu Sample --- Roof
Roof DHTML menu sample uses image and shadow to create a dimensional vision, which makes this DHTML menu sample looks like roof. Blue and purple match perfectly, which is used widely for the various businesses. Popup menu displays in block, which all menu items in it are integrated into one. This is pretty good DHTML menu sample.
This DHTML menu is made by drop down Menu Builder
How to create this DHTML menu sample?
Software Required: Sothink DHTML Menu --- Easily make JavaScript menu for web navigation.
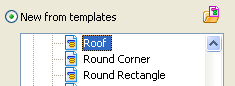
Step 1: Launch the DHTML menu maker, template windows opens; and choose "Roof" DHTML menu under the category "Business".
|
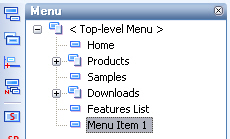
Step 2: Add or remove menu items for top menu or sub-menu. The added menu items will auto-inherit the properties of the menu item.
|
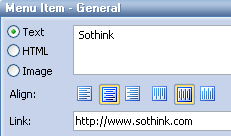
Step 3: Replace the text and set the link for each menu item.
|
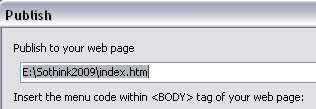
Step 4: Publish the menu to your website.
|
To create more gorgeous JavaScript menus, check this JavaScript menu generator.
|
|
General Drop Down Menu
Clone Drop Down Menu
Special Drop Down Menu