What Sothink DHTML Menu Can Do for You?
PHP-level-3 sample of dynamic menu created from database
Part 1: Sample Instruction
To create a dynamic menu from database, you can input some condition
clauses using either CGI (ASP, PHP, and etc.) or JavaScript language, that is,
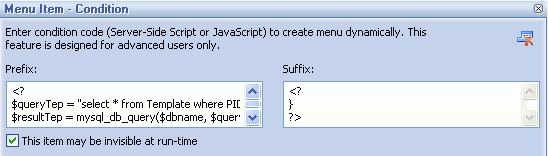
to input the Prefix or Suffix for a menu item in the Menu Item > Condition dialog.
You can view the following menu on the web server that supports PHP.

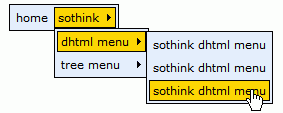
View a dynamic menu sample which menu structure is generated from database
As you see, in this sample, the menu contains 3 levels: the top level
showing the categories,one of the sub level showing the products,and the other showing the templates.
The final result that you are seeing is just got from
database.
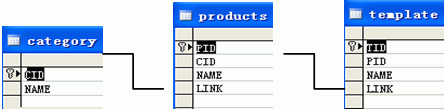
Below is the diagram of the database.

Part 2: Steps
The following are the steps of this example:
(Before creating the menu, you should make a database containing the information of the categories , the products and the templates.)
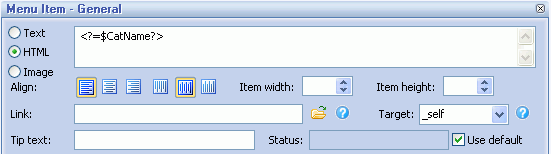
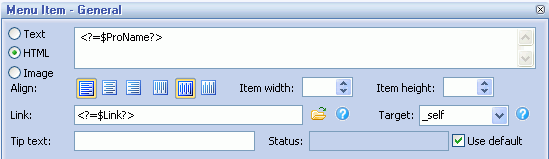
- Create a menu from Blank. Choose "Menu Item > General", select "HTML".
Input <?=$CatName?> in the context box.

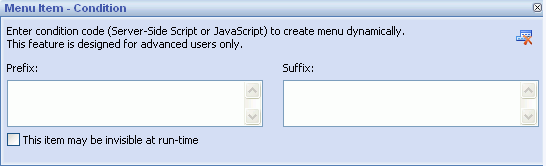
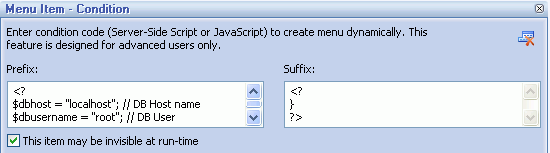
- Click "Condition" in "Menu Item".

- In "Menu Item > Condition", input the prefix and suffix for the menu
item.

Note: when you add the condition, you may get a warning message in DHTML Menu. That's because the condition code is server-side code which can not be processed by the browser directly. The warning will not show when you add the menu to an ASP page that is supported by server. You can uncheck "Preview > Enable Auto-Refresh" to avoid seeing the warnings.
Tips: To prevent this error popping up, you can add the JavaScript comment delimiters /* and */ to the Prefix as well as Suffix. In that way the preview ignores the extra code and the code works well on the server side processing.For example:
Prefix:
/*
<%@ Import Namespace="System.Data" %>
<%@ Import NameSpace="System.Data.OleDb" %>
<%
Dim con As OleDb.OleDbConnection
Dim strConnect As String="Provider=Microsoft.Jet.OLEDB.4.0;Data Source=" & Server.MapPath(".\") & "\products.mdb;"
con= New System.Data.OleDb.OleDbConnection(strConnect)
dim rsCat as OleDb.OleDbDataAdapter = new OleDb.OleDbDataAdapter("select * from category",con)
Dim dsCat As New DataSet
Dim drCat As DataRow
Dim dtCat As DataTable
rsCat.Fill(dsCat)
dtCat = dsCat.Tables(0)
Dim i as Integer
For i = 0 to dtCat.Rows.Count - 1
drCat = dtCat.Rows(i)
Dim CatName = drCat("name")
%>
*/
Suffix:
/*
<%Next i%>
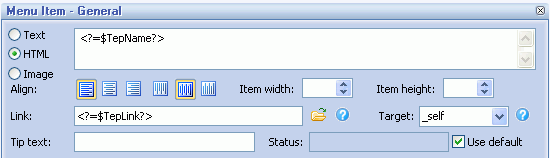
*/ - Click "Add" button to add a sub item of it. Change the item type to
"HTML", then input <?=$ProName?> . In the link
field, input <?=$ProLink?>.

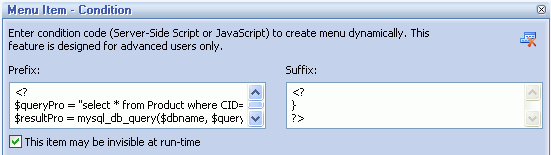
- Click "Condition" in "Menu Item" and input the prefix and suffix for the
menu item.

- Click "Add" button to add a sub item of it. Change the item type to
"HTML", then input <?=$TepName?> . In the link
field, input <?=$TepLink?>.

- Click "Condition" in "Menu Item" and input the prefix and suffix for the
menu item.

Note: Normally in order to optimize the menu code, if several menu items
have the same property, only one item's property code is recorded and other
items take reference of its property code. If we add a condition to this item,
there is possibility that it will be invisible when its condition is not met.
And its property code can not be referenced by other items either. This will
cause the whole menu can not work correctly. Please do check
"This item may be invisible at run-time" to avoid the problem.
Part 3: Code Explanation
This is the source code at the beginning of this sample page.
Code |
Explanation |
<% |
Connect with the database. |
| $resultCat = mysql_db_query($dbname, $query); $numrowsCat = mysql_num_rows($resultCat); %> |
Retrieve recordset from the category table. |
After you add item condition and edit the menu item, DHTML Menu inserts
following code into the page. The entire source code below is
generated by DHTML Menu program. Your editing of conditions will be saved in the
menu's configuration file (*.pgt), which can be edited again.
To
learn further what the code represents, please read the following code
explanation:
Code |
Explanation |
| stm_bm(["menu7e59",830,"".....); | Begin the whole menu. |
| stm_bp("p0",[0,4,0,0,3,1,0,0,100,"",-2...... ); | Begin a popup menu (items of category). |
| <% for ($i = 0; $i < $numrowsCat; $i++) { $rowCat = mysql_fetch_array($resultCat); $CatName = $rowCat["Name"]; %> |
Walk through the category recordset and save each category's name as variable "CatName". |
| stm_ai("p0i0",[1,"<?=$CatName?>","",.....); | <?=$CatName?> is the category name. |
| stm_bpx("p1","p0",[1,4,0,-1,.....); | Begin a popup menu (items of products). |
<? for ($j = 0; $j<$numrowsPro; $j++)
|
Retrieve recordset from the products table. Walk through theproductsrecordset and saveproductsname and link as temporary variables. |
| stm_ai("p1i0",[1,"<?=$ProName?>" ,"","",-1,-1,0,"<?=$Link?>"...); | Append an item.<?=$ProName?>is the item text. |
| stm_bpx("p2","p0",[1,2,0,0,2,3,0,0]); | Begin a popup menu (items of template). |
<? for ($k = 0; $k<$numrowsTep; $k++) |
Retrieve recordset from the template table. Walk through the template recordset and save template name and link as temporary variables. |
| stm_ai("p1i0",[1,"<?=$TepName?>","","",-1,-1,0,"<?=$TepLink?>"...); | Append an item.<?=$TepName?>is the item text. |
| <?} ?> | |
| stm_ep(); | End of the popup menu of template. |
| <?} ?> | |
| stm_ep(); | End of the popup menu of products. |
| <?} ?> | |
| stm_ep(); | End of the popup menu of category. |
| stm_em(); | End of the whole menu. |
General Drop Down Menu
Clone Drop Down Menu
Special Drop Down Menu

