Quick Logo Creation from Template --- Sothink Logo Maker Professional
Step 4. Export Logo
Customize Canvas size
Go to "Config" tab on the ribbon menu, choose "Canvas Settings" option, and click "Distance to border " button  . You can choose the suitable value from the drop-down list to adjust the objects' distance to canvas border or click "More..." to set the padding value, then the program will auto-crop the canvas size based on your logo design. Roll the mouse or input a value to set the padding value of the canvas. Here we input 40 as padding value, the logo will be like this.
. You can choose the suitable value from the drop-down list to adjust the objects' distance to canvas border or click "More..." to set the padding value, then the program will auto-crop the canvas size based on your logo design. Roll the mouse or input a value to set the padding value of the canvas. Here we input 40 as padding value, the logo will be like this.

Export Logo
The logo artwork is finished. Now, you can save the authoring file for re-editing logo design next time; or export the logo as image format or SVG format.
Save authoring file
Click the logo button to display the Logo Menu and choose "Save..." option to save this project as *.lmk file for future editing.
Export as image format
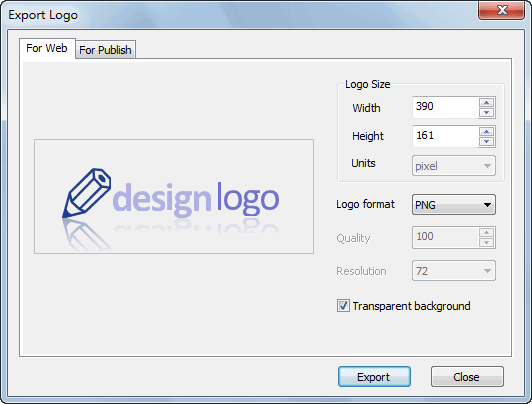
Click the logo button to display the Logo Menu and choose "Export Image..." option to export the logo for web or publish. The available formats include JPG/JPEG, PNG, TIFF or BMP format.
Export logo for web

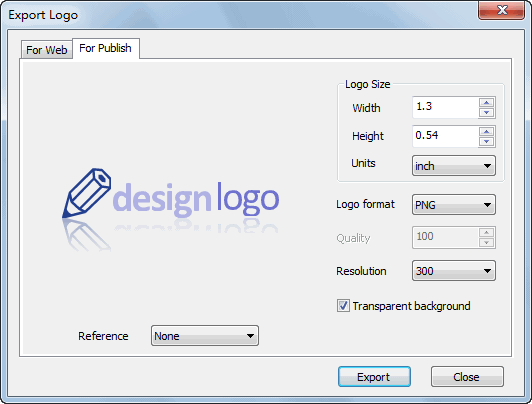
Export logo for publish

How to export logo for publish?
Export as SVG format
Click logo button to display the Logo Menu and choose "Export SVG..." option to export the logo as SVG format. SVG is a kind of vector file format which will save all the properties of each object. SVG logo can be imported in some professional painting tools for reediting without distortion.
How to export logo as SVG format?
