Sothink SWF Easy - Create Navigation Buttons
Start SWF Easy. Click "File -->New From Template...". Choose "Navigation Buttons" from the available templates. The Navigation Wizard will be launched.
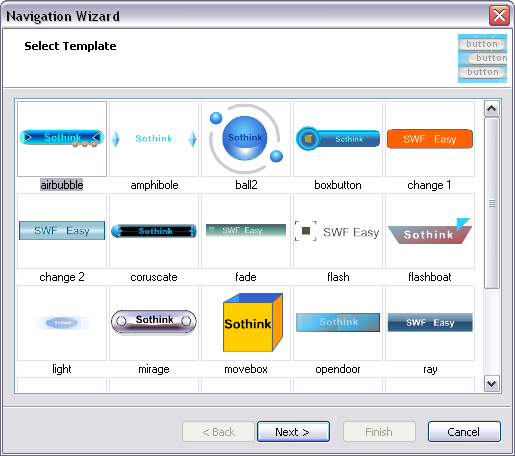
Step1: Select template
In the template list window, you can preview all the navigation buttons. Select one and click Next.

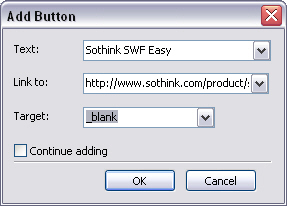
Step 2: Add navigation button
In this step, click the Add button to specify Text, Link to, and Target of a button. Text is the text will show on the button. Link to is for you to input the URL you want to link to once you click the swf. And you can select the target, which is for setting the way you open the link once you click the button, to be itself, blank, parent or top.
Tip: Meanings of Target
_blank: Open the link in a new window.
_self: Open to a specific targeted section on the same page.
_parent: Re-open the original page from redirection.
_top: Open the link and make the page loaded top of browser.

There are other five options besides Add at right of the dialog. You can click them to edit, delete, delete all, move up, move down the button details.
Click Next to Advanced Settings.
If you add more than one button, then you need to set the alignment of the buttons, Horizontal or Vertical.
![]()

Horizontal Vertical
Step 3: Generate navigation
After the navigation buttons have been generated, click "Finish" and the generated buttons will display on the canvas.
Tutorial
SWF Easy Interface
Basic Skills
Quick Start
Effect
Use Resource
Use Component
Export
Publish
How to
- How can I select the elements, which are covered by others?
- How to edit a shape?
- How to edit a button?
- How to set an element as background?
- How to add links to elements?
- How to add links to scenes?
- How to add a preloader to my animation?
- How to add image to my artwork?
- Can I edit image in my artwork and how?
- How to find more resources (Shape, Button, Image, Sound, and etc.)?
- How to publish my animation?
