Tips on Helping You Make Full Use of Your Website Logo Maker
As we all known, a fantastic website logo is generally composed of a distinct graphic, clear text and perfect color scheme. Do you want to design your own amazing logo by your current website logo maker? Just follow this article to get the vital tips to make full use of your website logo maker.
1. Make Full Use of the Built-in Templates

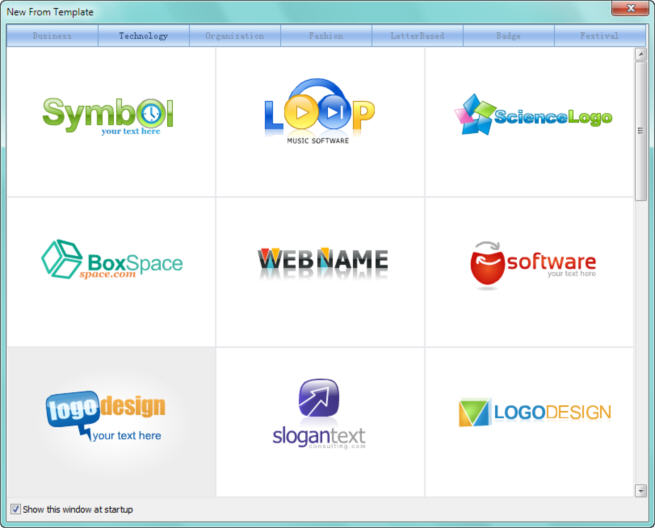
Generally, a website logo maker offers many built-in templates which are re-editable for you. You can choose a most suitable one for your own logo designing. Try to replace the elements in the template logo and change it to a brand new one. With the templates, you don't need to spend time on the logo layout and can get some inspiration from them. You can design a unique logo by just clicks.
2. Make Full Use of the Preset Effects
 |
 |
 |
A distinct website logo always has amazing effect for its image or text elements. The preset effects in the website logo maker can bring amazing visual effect to an originally common logo by just clicks. By this way, a website logo designed by those ordinary customers will seem like it is designed by professional logo designers. What's more, the logo with the preset effects of gradient, glow, and reflection can keep pace with the current logo designing trend in a more efficient way. If you would like to design such a logo with amazing effects by Photoshop, you should have much more designing skills and will spend more time absolutely.
3. Make Full Use of the Ready-to-Use Color Schemes
 |
 |
 |
A good logo should have perfect color matching. If your website logo maker has well-matched color schemes available for you, you should make full use of it. Generally, the color schemes provided in the website logo maker are exquisitely matched by professional designers. By this way, you don't need to spend time on color matching. You can try to apply different color schemes to the same logo and choose the best one as your unique logo.
4. Make Full Use of the Preset Fonts
 |
 |
 |
For a professional logo, the font you choose is of great importance. For example, you can not apply a much serious font to a baby logo. You can preview different logos with different fonts of the website logo maker and choose a most suitable one as your website logo.
5. Make Full Use of the Built-in Resources
 |
 |
 |
The graphic image plays an important role in the website logo designing. The built-in vector resources in the website logo maker can help you freely adjust your logo size without distortion in the transformation process. By this way, you can design good logo even without much painting skills.
Just try some free website logo maker like Sothink Logo Maker to start your own logo designing. I believe you have learned a lot from this article and can design a professional website logo without much trouble now.

- Steve Smith
- Steve Smith, who lives and works in Glasgow, has been engaged in logo designing for over 10 years. Steve's talent has brought him numerous designing awards. He also enjoys writing, and has contributed quite a bit of writing for Logo Designer Blog.
![]() Other Articles
Other Articles
- Design a Custom Group Logo
- Making an Impressive Corporate Logo
- Impressive Association Logo Helps in Association Branding
- Logos Software VS Traditional Logo Design Process
- 30 creative company logo designs for inspiration
- 30 brilliant vector logo designs
- Vital tips for effective website logos design
- How to import and re-use vector graphics for logo creation?
- Logo creators VS logo designers
- 100+ Cool Logo Designs for Inspiration
- How to make band logos in minutes?
![]() Logo Maker Basic
Logo Maker Basic
![]() Logo Maker Pro
Logo Maker Pro
![]() Tags
Tags

