Web Navigation Related Tips & Articles
Check out all the articles tagged "Web Navigation" on this page. Most popular articles in this category are listed below. Other related articles can be found on the right comlumn. You are sure to find some hints and inspirations about web navigation.
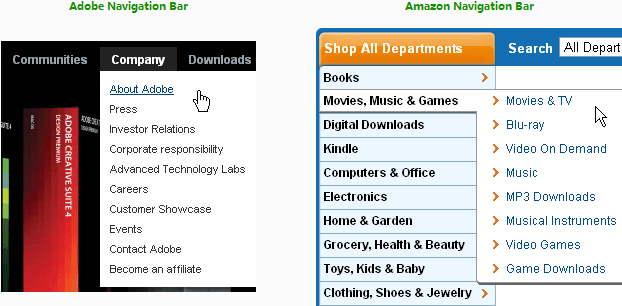
How to Make Effective Navigation Bar for Your Website?
Navigation bar is a sub region of a web page that contains hypertext links in order to navigate between the pages of a website. Since it usually appears on all or at least on several pages of a website it is one of the key design-elements of websites -- in terms of usability as well as visual attractiveness.

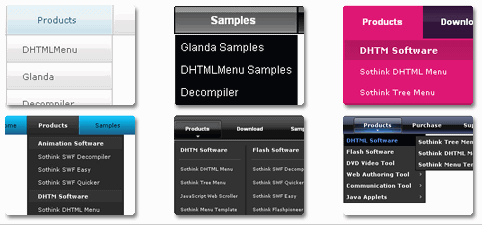
50 Beautiful And User-Friendly Web Menu
Since web menu is the most significant element in site navigation, in most cases, simple, intuitive and conventional solutions are usually the best option. However, it doesn't mean that they need to be boring. Web menus need to be simple enough for the user to understand, but also contain the elements necessary to guide the user through the website - with some creativity and good design thrown in.

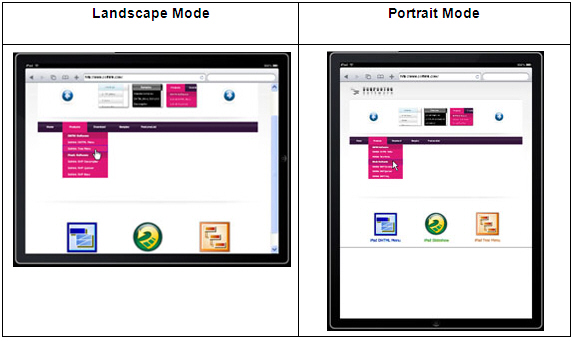
How iPad Change the Way We Design Website?
iPad brings us so many surprises since release, it provides a brand-new way to surf the Internet. Put iPad on your hand, input the URL in the browser to view the web page; rotate this device in 90 degree, and see the same webpage contents of completely different layout. How magic! It is no doubt that iPad will change the way we design website. About iPad website, I will take iPad drop down menu for example to share some tips&tracks.

How to Make Drop Down Menu for iPad Website?
iPad time is overwhelming arrival for hot sales since its release. iPad will be popular in the future, are you prepareded to make your website become iPad website, and satisfy with your iPad visitors? Definitely need, the sooner the better.

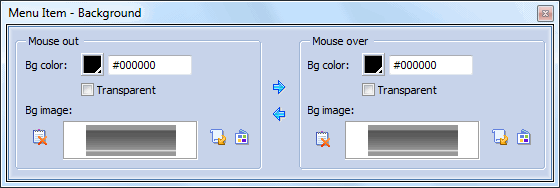
How to Create Black Web Navigation Menu?
Black menu symbolizes fashion, business, reliance, which is widely used for the various website, such as commerce, government and education. Black menu is easy to match with website color which ranges from light to dark, the classic color scheme includes black & white, red & black and black & blue. Black menu is plain and high capacity to contain almost all URL links to reach the target page quickly.

![]() Other Articles
Other Articles
- How to create a PHP drop down menu?
- How to create a stunning and effective drop-down menu?
- 30 simple but effective jquery drop down menu
- How to make your JavaScript menu search engine friendly?
- Drop down menu script VS drop down menu builder
- How to add a dropdown menu to HTML page?
- How to position a drop down menu in webpage?
- How to make drop down menu for iPad website?
- How to create a popup menu and add it to website?
- How to create list menu without coding?
- How to make dynamic menu display properly over Flash?
- Trends forecast for navigation menu
- Why choose menu creator to make navigation menu?
- How to create a tab menu?
- 15 website menus made by various techniques
- How to change general menu to Windows Vista menu?
- How to create SE-friendly JS menu?
- Showcase of 30 diverse white menu styles
- How to display pop up menu by right-clicking?
- Make Clear JavaScript Tree Menu for Directory Website
- The Attractive jQuery Menu for Website Navigation
- 25 Excellent and Eye-catching Tree Menus
- How to Disable Nodes from Navigation Tree Menu?
- DIY Your Tree Menu with Customizable Styles
![]() Hot Topics
Hot Topics

