Sothink SWF Easy - Fill Properties
Tab Fill
When you select a shape on the canvas, the Properties panel will turn to be the one for Shape. Under the panel, tab Fill is used to edit the fill of a shape.

Fill list
In this section, it lists all the fills used in the selected element, named Fill 1, Fill 2, and so on.
Fill type
It is to specify a Fill color or bitmap of a shape.
- None
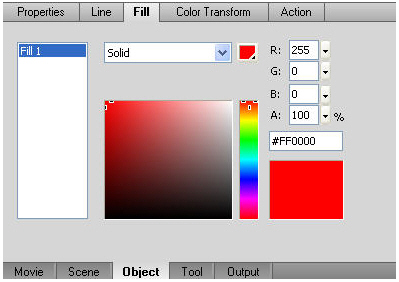
No fill color. - Solid
The solid color. Click the down arrow on the Color box to set it. Either select a color from the drop-down color picker, or directly input the RGB value on the right as well as the Alpha value to change the transparency of a color. You can also input the HTML code of color. Additionally, you can select a color from the existing color palette. - Linear Gradient
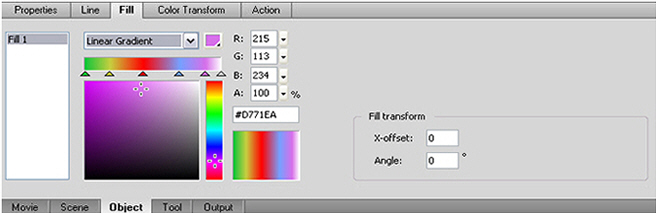
The Linear color creates a gradient that shades from the starting point to the end point in a straight line. After the Linear type is selected, the Gradient definition bar will show, and there are two Gradient pointers below the bar by default to define the colors of the starting point and the end point.
Fill transform- X-offset: to set the X offset of the linear gradient fill.
- Angle: to set the angle of the linear gradient fill.

As the picture shows above, when you want to add other colors to fill, you just click a point under the Gradient definition bar. Each little triangle controls its corresponding color and the twinkling one controls the current edited color. You can drag the triangle to lengthen or shorten the color linear region in the element. And you can remove any color by dragging the corresponding triangle away. After adding a new triangle, you need to select a color in the horrent bar below. And you can select the exact one in the left pane. The last right pane will show you what the colors look like in the element.
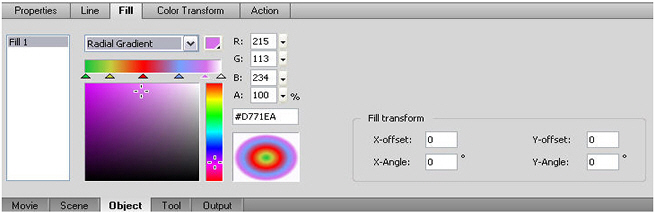
- Radial Gradient
Radial Gradient creates a gradient that shades from the starting point to the end point in a circular pattern. After the Radial type is selected, the Gradient definition bar will show, and below the bar there are two Gradient pointers by default to define the colors of the starting point and the end point.
Fill transform- X-offset: to set the X offset of the radial gradient fill.
- Y-offset: to set the Y offset of the radial gradient fill.
- X-Angle: to set the X-angle of the radial gradient fill.
- Y-Angle: to set the Y-angle of the radial gradient fill.

- Clipped Bitmap
Choose the option to fill a shape with a clipped bitmap. The *.jpg, *.jpeg, and *.bmp formats are
supported. Click the folder button to use another image. Click the delete button to remove a selected bitmap.
Fill transform- X-offset: to set the X offset of the clipped bitmap.
- Y-offset: to set the Y offset of the clipped bitmap.
- X-Angle: to set the X-angle of the clipped bitmap.
- Y-Angle: to set the Y-angle of the clipped bitmap.
- Tiled Bitmap
Choose the option to fill a shape with a tiled bitmap.
Fill transform- X-offset: to set the X offset of the tiled bitmap.
- Y-offset: to set the Y offset of the tiled bitmap.
- X-Angle: to set the X-angle of the tiled bitmap.
- Y-Angle: to set the Y-angle of the tiled bitmap.
Tutorial
SWF Easy Interface
Basic Skills
Quick Start
Effect
Use Resource
Use Component
Export
Publish
How to
- How can I select the elements, which are covered by others?
- How to edit a shape?
- How to edit a button?
- How to set an element as background?
- How to add links to elements?
- How to add links to scenes?
- How to add a preloader to my animation?
- How to add image to my artwork?
- Can I edit image in my artwork and how?
- How to find more resources (Shape, Button, Image, Sound, and etc.)?
- How to publish my animation?
