Sothink SWF Easy - Using Image
Add Image
There are following ways to add images:
- Use built-in resources
Select the image you like in the Resource panel and drag it to canvas. - Use files on your system
In the resource panel, click the button and choose an image in your computer, which is under Local.
button and choose an image in your computer, which is under Local. - Use files from a swf file
You can directly import image from a swf file. In the resource panel, click the button and choose a swf file in your computer, which lists under Local. When you double click this file, the program will decompile its components and list them below. Then you can select an image and drag it to your animation.
button and choose a swf file in your computer, which lists under Local. When you double click this file, the program will decompile its components and list them below. Then you can select an image and drag it to your animation.
Edit Image
Select the image on canvas, and the Properties panel will turn to be the one for image. There are several tabs in Properties panel. Under each tab, you may set many properties for the image and edit it to be the one you like.

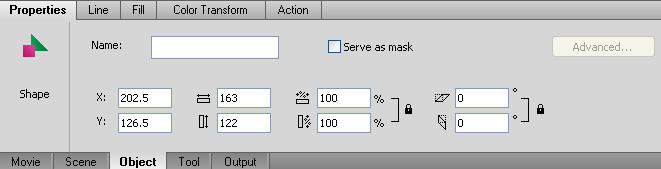
Properties
In this tab, you can input the name of the image and check the "Serve as mask" option to check to use the element as a mask layer. You can define other properties including position and size setting.
Click here to see more about position and size setting.
Fill
In this tab, you can edit fill color as you like.
Click here to see more about Fill.
Color Transform
In this tab, you can transform color of an element. When you finish transformation, the whole element turns to be one specified color you transform.
Click here to see more about Color Transform.
Action
You can add link to image by using ActionScript. Besides that, some other event or action could be added to image as well.
Click here to see more about Action.
Tutorial
SWF Easy Interface
Basic Skills
Quick Start
Effect
Use Resource
Use Component
Export
Publish
How to
- How can I select the elements, which are covered by others?
- How to edit a shape?
- How to edit a button?
- How to set an element as background?
- How to add links to elements?
- How to add links to scenes?
- How to add a preloader to my animation?
- How to add image to my artwork?
- Can I edit image in my artwork and how?
- How to find more resources (Shape, Button, Image, Sound, and etc.)?
- How to publish my animation?
