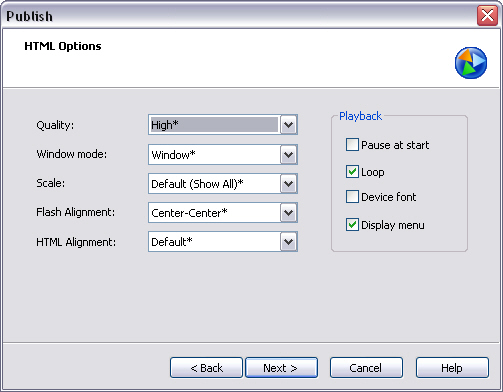
Sothink SWF Easy - HTML Options
To set parameters in this HTML options is to set the properties of HTML code of a Flash animation.

Quality
| Low | It favors playback speed over appearance and does not use anti-aliasing. |
| Auto Low | It emphasizes speed at first but improves appearance whenever possible. Playback begins with anti-aliasing turned off. If the Flash Player detects that the processor can handle it, anti-aliasing is turned on. |
| Auto High | It emphasizes playback speed and appearance equally at first but sacrifices appearance for playback speed if necessary. Playback begins with anti-aliasing turned on. If the actual frame rate drops below the specified frame rate, anti-aliasing is turned off to improve playback speed. |
| Medium | It applies some anti-aliasing, but does not smooth bitmaps. It produces a better quality than the Low setting, but lower quality than the High setting. |
| High | It (the default) favors appearance over playback speed and always uses anti-aliasing. If the animation does not contain animation, bitmaps are smoothed; if the animation has animation, bitmaps are not smoothed. |
Window Mode
| Window | It plays a Flash animation in its own rectangular window on a Web page, for the fastest animation. The option sets the WMODE parameter of the OBJECT tag to WINDOW. |
| Opaque Windowless | It moves elements behind Flash animations (for example, with dynamic HTML) to prevent them from showing through, setting the WMODE parameter to OPAQUE. |
| Transparent Windowless | It shows the background of the HTML page on which the animation is embedded through all transparent areas of the animation, but may slow animation. The option sets the WMODE parameter to TRANSPARENT. |
Scale
| Default (Show All) | It displays the entire animation in the specified area without distortion while maintaining the original aspect ratio of the animations. Borders may appear on two sides of the animation. |
| No Border | It scales the animation to fill the specified area and keeps the animation's original aspect ratio without distortion, cropping if needed. |
| Exact Fit | It displays the entire animation in the specified area without preserving the original aspect ratio, which may cause distortion. |
| No Scale | It prevents the animation from scaling when the Flash Player window is resized. |
Flash
It is to set how the movie is placed within the movie window.
| Left-Top | Horizontally left and vertically top aligned |
| Left-Center | Horizontally left and vertically center aligned |
| Left-Bottom | Horizontally left and vertically bottom aligned |
| Center-Top | Horizontally center and vertically top aligned |
| Center-Center | Horizontally center and vertically center aligned |
| Center-Bottom | Horizontally center and vertically bottom aligned |
| Right-Top | Horizontally right and vertically top aligned |
| Right-Center | Horizontally right and vertically center aligned |
| Right-Bottom | Horizontally right and vertically bottom aligned |
It is to position the Flash movie window within the browser window.
| Default | It centers the animation in the browser window and crops edges if the browser window is smaller than the animation. |
| Left, Right, Top or Bottom | It aligns animations along the corresponding edge of the browser window and crops the remaining three sides as needed. |
Playback
| Paused at Start | It pauses the animation until a user clicks a button in the animation or chooses Play from the shortcut menu. By default, the option is deselected and the animation begins to play as soon as it is loaded (the PLAY parameter is true). |
| Loop | It repeats the animation when it reaches the last frame. Deselect this option to stop the animation when it reaches the last frame. (The LOOP parameter is on by default.) |
| Display Menu | It displays a shortcut menu when users right-click (Windows) or Control-click (Macintosh) the animation. Deselect this option to display only About Flash in the shortcut menu. By default, this option is selected (the MENU parameter is true). |
| Device Font | For Windows only, select Device Font to substitute anti-aliased (smooth-edged) system fonts for fonts not installed on the user's system. Using device fonts increases the legibility of type at small sizes and can decrease the animation's file size. This option only affects movies containing static text (text that you created when authoring an animation and that does not change when the animation is displayed) set to display with device fonts. |
Tutorial
SWF Easy Interface
Basic Skills
Quick Start
Effect
Use Resource
Use Component
Export
Publish
How to
- How can I select the elements, which are covered by others?
- How to edit a shape?
- How to edit a button?
- How to set an element as background?
- How to add links to elements?
- How to add links to scenes?
- How to add a preloader to my animation?
- How to add image to my artwork?
- Can I edit image in my artwork and how?
- How to find more resources (Shape, Button, Image, Sound, and etc.)?
- How to publish my animation?
