Sothink SWF Easy - Work With Scene
In Sothink SWF Easy, main scene is just like traditional scene that contains elements and their effects or action. It is for users to draw elements and edit Flash animation.
Auxiliary scene, is used to set background for some main scene(s). Users can use this function to avoid editing the same background time and time again and setting it to each main scene one by one. What's more, from version 6.0 on, users can set more than one background to a main scene. A main scene can specify different auxiliary scenes to be background of it, which is like lay function. That makes scene function in SWF Easy more powerful. And if you want to set some special background for some scene individually, you may also go to use Set As Background.
The animation created will play following the main scene order and the auxiliary scene will also show together with the main ones in the animation. You may set that auxiliary scenes displaying together with main scene. The elements in the relative auxiliary scenes will be translucent in the main scene list and main scene canvas.
About how to add main scene or auxiliary scene and how to change the order of their lists, you may refer to Scene panel.
Main scene can contain action script, which decides how to play in the animation, while auxiliary scene cannot. If you want some main scene to have background, you need to set in Properties panel for Main Scene first.
Besides the features above, SWF Easy scene also has special connection with frame. It is defaulted that a scene has one frame. If the scene contains elements with effect(s), then the frame number will get changed. The scene frame number, which means how long the scene will play, can be set in Properties panel of main scene.
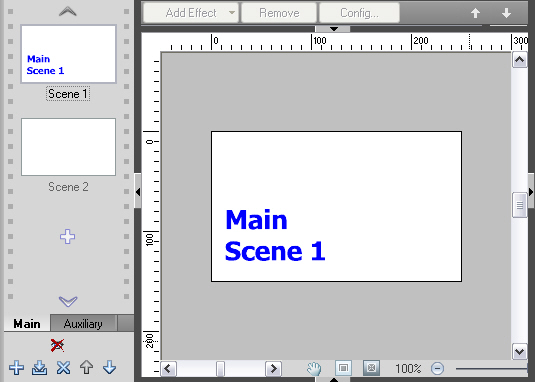
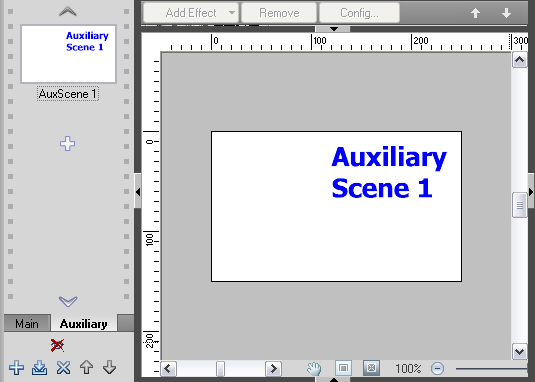
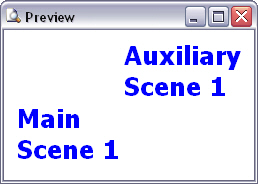
Below are three pictures showing an example of animation containing main scene and auxiliary scene.


Set main scene1 to contain auxiliary scene1 to be the background, then the animation will play like this:

Tutorial
SWF Easy Interface
Basic Skills
Quick Start
Effect
Use Resource
Use Component
Export
Publish
How to
- How can I select the elements, which are covered by others?
- How to edit a shape?
- How to edit a button?
- How to set an element as background?
- How to add links to elements?
- How to add links to scenes?
- How to add a preloader to my animation?
- How to add image to my artwork?
- Can I edit image in my artwork and how?
- How to find more resources (Shape, Button, Image, Sound, and etc.)?
- How to publish my animation?
