Sothink SWF Easy - View or Copy HTML Code
After you choose the Option Three in the Publish Wizard, walk through the wizard to copy the code of a Flash animation to an HTML file. The following are the steps:
- Set HTML options in the first dialog.
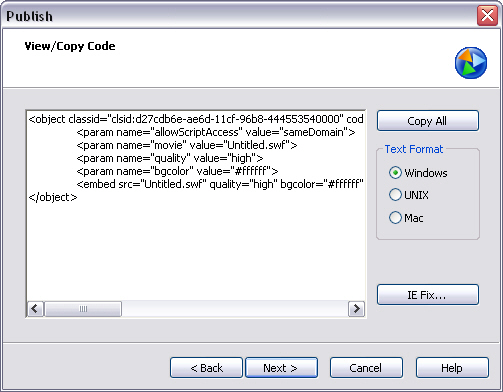
- You will see the HTML code of the Flash animation in the next dialog. Press
"Copy All" button to copy them to the clipboard.
Note: There are three text formats for you to choose- Windows, Unix and Mac. - Open your HTML page in an editor, switch to the HTML mode, place your cursor to the proper location after <body> tag, and paste the animation code.
- If you have not exported the Flash movie, use Option
One to export it to the correct folder indicated in the animation code.
For example,
<embed src="Untitled.swf" quality="high" bgcolor="#ffffff" width="400" height="300" name="Untitled.swf" align="left" allowScriptAccess="sameDomain" type="application/x-shockwave-Flash" pluginspage="http:/www.macromedia.com/go/getFlashplayer">, so the blue part indicates its path.
By default, it should be in the same folder as the page.

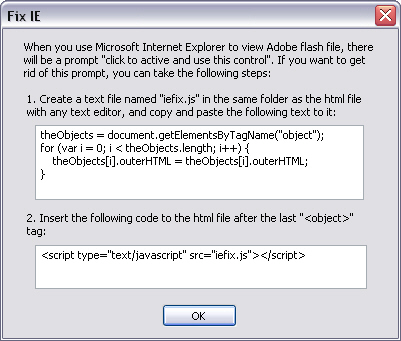
When you use Microsoft Internet Explore to view Adobe Flash file, there will be a pane around the swf and a prompt saying "Click to active and use this control". It will disappear once you click it. However, you can get rid of it by following the steps showing in the pop-up dialog once you click button IE Fix.
1. Create a file named "iefix.js" with any text editor, then copy the code in the first pane of Fix IE dialog and paste to the js file. Make sure the js file is saved in the same folder as the html file.
2. Insert the code in the second pane to the html file after the last "<object>" tag.
Click OK to back to last Publish dialog and click Next to finish. Then the pane and prompt won't appear when you view the html file.

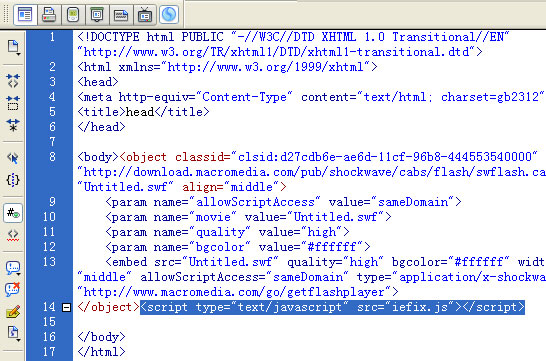
Below is an example showing the code inserted to the html file.

Tutorial
SWF Easy Interface
Basic Skills
Quick Start
Effect
Use Resource
Use Component
Export
Publish
How to
- How can I select the elements, which are covered by others?
- How to edit a shape?
- How to edit a button?
- How to set an element as background?
- How to add links to elements?
- How to add links to scenes?
- How to add a preloader to my animation?
- How to add image to my artwork?
- Can I edit image in my artwork and how?
- How to find more resources (Shape, Button, Image, Sound, and etc.)?
- How to publish my animation?
