Sothink SWF Easy - Format
Tab Format
In the Properties panel for Text, click Format and there you can set the following properties of text or paragraph. There are three text types you can choose: Static, Dynamic and HTML.

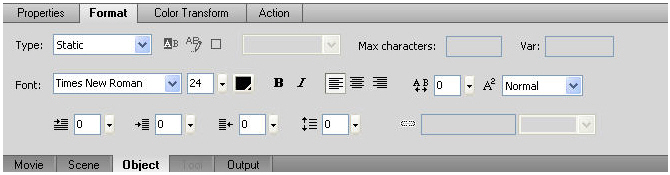
Static: It displays the text with characters that are not updated dynamically.
For Static Text, you can set the following properties:
To set a font, font size, color and bold/italic through Font function:
- Select a text block or text blocks on the canvas by using Text tool.
- Click the drop down list of the Font box and choose a font name.
- Directly enter a value in the Font Size box or drag the slider bar to set the font size.
- Click the down arrow on the Color box to set a color.
Either select a color from the drop-down color picker as the text color, or click the palette button to open Advanced color box to set the color in RGB and HSV modes or to input the HTML code of color; Click the "Add to Custom Colors" button to add the current color to Swatch. - Toggle the Bold or Italic button to let text bold or italic.
- Select the border button to show the border of text.
To set alignment, spacing, indent, margins and character position:
- Select a text block or text blocks on the canvas by using the Text tool.
- Toggle one of the three alignment buttons: Align Left, Align Center or Align Right.
- For character spacing, directly enter a value in the Character Spacing box or drag the slider bar beside it.
For line spacing, directly input a value in the Line Spacing box or drag the slider bar. - To set the indent, drag the slider bar beside the Indent box or directly enter a value.
- For margins, enter a value or drag the slider bar in the Left Margin or Right Margin box.
- For character position, choose Normal, Subscript or Superscript from the drop down menu list.
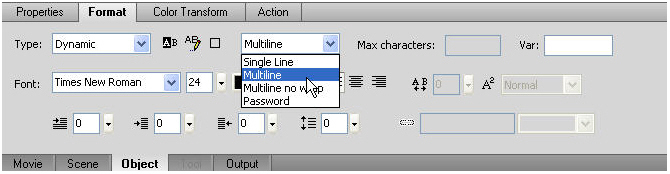
Dynamic: It displays the content updated dynamic, such as stock price, etc. The dynamic text is different from the static text. The format of every character of the dynamic type should be the same, such as font, font size and color, but the static one might be various.
Apart from those properties of Static Text, you can also set the properties below for Dynamic Text.
- Toggle the Selectable button to make the text selectable by users.
- Toggle the Editable button to make the text editable by users. Once the Editable button is toggled, the Selectable button is toggled as well.
- Click the Show Border button to display a black border and white background for the text field.
- In Style box, select Multiline to display the text in multiple lines, Single Line to display the text as one line, or Multiline No Wrap to display text in multiple lines that break only if the last character is a breaking character, such as Enter (Windows) or Return (Macintosh), or Password to display the text as asterisks (*).

- For Var , enter the variable name for the text field.
- With the Editable button pressed, input maximum number of characters in Max Chars .
Note : set "0" here and you can input infinite number of characters.
Note : Character Spacing and Character Position cannot be set for Dynamic Text.
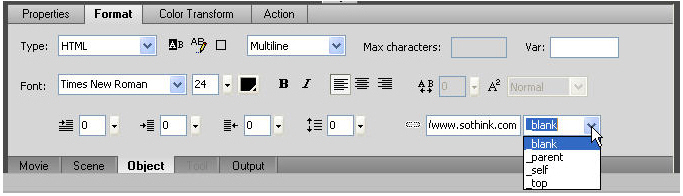
HTML: It lets you attach a link to text.
Besides the properties of Dynamic Text, for HTML Text, you can set links as well.
By choosing the HTML text type, you can attach links to text as follows:
- Add a new text block or select an existing text block on the canvas.
- Go to the Tools panel. If it is invisible, click View->Tools to open it.
- Select the HTML type.
- Highlight the characters you would like to add a link.
- In the URL link box, enter a link for the text, either absolute or relative.
- In the Link target box, choose a target from the drop down menu or directly input the target name.

How to set absolute links :
- Use the web absolute links, for example:
http:/www.sothink.com/1.swf - Use the local absolute links, for instance:
C:\foldername\1.swf
How to set relative links :
- You can use relative path in the URL Link like this.
For example, there are 3 files in different directory:
file 1: c:\temp\a.swf
file 2: c:\temp\sub\b.swf
file 3: c:\temp\sub\c.swf
If you put text in "a.swf" and want to add a link to "b.swf", the relative link path should be: sub/b.swf
If you put text in "b.swf" and want to add a link to "a.swf", the relative link path should be: ../a.swf
If you put text in "c.swf" and want to add a link to "b.swf", the relative link path should be: b.swf
Note : To check if a relative link works, please preview the Flash in an external browser instead of the internal preview window.
For other settings in other tabs you may link to Properties panel.
Tutorial
SWF Easy Interface
Basic Skills
Quick Start
Effect
Use Resource
Use Component
Export
Publish
How to
- How can I select the elements, which are covered by others?
- How to edit a shape?
- How to edit a button?
- How to set an element as background?
- How to add links to elements?
- How to add links to scenes?
- How to add a preloader to my animation?
- How to add image to my artwork?
- Can I edit image in my artwork and how?
- How to find more resources (Shape, Button, Image, Sound, and etc.)?
- How to publish my animation?
